HTML DOM borderSpacing 속성은 테이블 셀 사이의 간격을 설정하거나 반환하는 데 사용됩니다.
다음은 −
의 구문입니다.borderSpacing 속성 설정하기 -
object.style.borderSpacing ="길이 길이|초기|상속"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 길이 길이 | 셀 사이의 간격을 지정할 때 사용합니다. 값이 하나만 주어지면 가로 및 세로 간격으로 설정됩니다. 그렇지 않으면 첫 번째 값은 가로 간격이고 두 번째 값은 세로 간격입니다. 기본값은 0으로 설정됩니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속하려면 |
borderSpacing 속성의 예를 살펴보겠습니다 -
예시
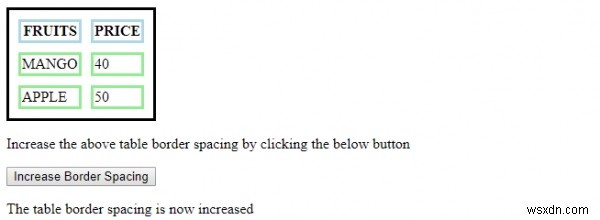
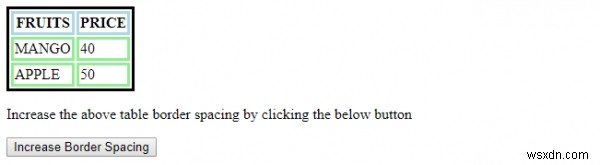
<스타일> div { 디스플레이:플렉스; 왼쪽으로 뜨다; } 테이블 { 테두리:3px 단색 검정; } td { 테두리:3px 솔리드 라이트그린; } th { 테두리:3px 솔리드 라이트 블루; } | 과일 | 가격 |
|---|---|
| 망고 | 40 |
| APPLE | 50 |
위 표 증가 아래 버튼을 클릭하여 테두리 간격
출력

'테두리 간격 늘리기'를 클릭하면 버튼&-