HTML DOM borderTopStyle 속성은 요소의 상단 테두리 스타일을 설정하거나 반환하는 데 사용됩니다.
다음은 −
의 구문입니다.borderTopStyle 속성 설정하기 -
object.style.borderTopStyle = value
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 없음 | 테두리를 지정하지 않는 기본값입니다. |
| 숨김 | 이것은 "없음"과 동일하지만 여전히 테두리 공간을 차지합니다. 기본적으로 투명하지만 여전히 존재합니다. |
| 점선 | 점선 테두리를 정의합니다. |
| 파선 | 이것은 점선 테두리를 정의합니다. |
| 솔리드 | 단색 테두리를 정의합니다. |
| 더블 | 이중 테두리를 정의합니다. |
| 그루브 | 3d 홈 테두리를 정의하며 능선의 반대입니다. |
| 릿지 | 이것은 3D 융기된 테두리를 정의하며 홈의 반대입니다. |
| 삽입 | 이것은 3D 삽입 테두리를 정의하고 효과가 엠보싱된 것처럼 보입니다. 그것은 삽입의 반대 효과를 생성합니다. |
| 시작 | 이것은 3D 삽입 테두리를 정의하고 효과가 엠보싱된 것처럼 보입니다. 그것은 삽입의 반대 효과를 생성합니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속하려면 |
borderTopStyle Property 빼기의 예를 살펴보겠습니다.
예시
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
width:300px;
height:100px;
border-top: 8px solid dodgerblue;
border-top-style: groove;
}
</style>
<script>
function changeTopStyle(){
document.getElementById("DIV1").style.borderTopStyle="dashed";
document.getElementById("Sample").innerHTML="The Top border style is now changed";
}
</script>
</head>
<body>
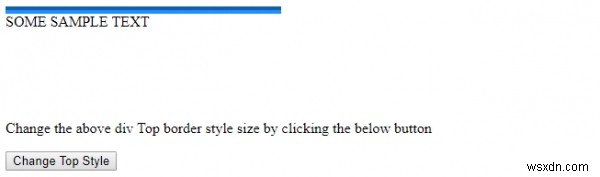
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the above div Top border style by clicking the below button</p>
<button onclick="changeTopStyle()">Change Top Style</button>
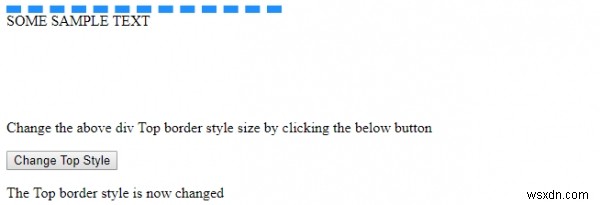
<p id="Sample"></p>
</body>
</html> 출력

"상단 스타일 변경을 클릭하면 " 버튼 -

위의 예에서 -
먼저 ID가 "DIV1"인 div를 만들고 ID를 기반으로 CSS 스타일을 적용했습니다. 스타일은 테두리 상단 스타일과 너비를 주로 포함합니다 -
#DIV1{
width:300px;
height:100px;
border-top: 8px solid dodgerblue;
border-top-style: groove;
}
<div id="DIV1">SOME SAMPLE TEXT</div> 그런 다음 '상위 스타일 변경' 버튼을 만들었습니다. 사용자가 클릭하면 changeTopStyle() 메서드를 실행합니다 -
<button onclick="changeTopStyle()">Change Top Style</button>
changeTopStyle() 메서드는 getElementById()를 사용하여 ID가 "DIV1"인 div 요소를 가져오고 해당 borderTopStyle 스타일 속성을 대시로 설정합니다. 이 변경 사항은 innerHTML 속성을 사용하여 주어진 텍스트를 표시함으로써 id가 "Sample"인 단락에 반영됩니다.
function changeTopStyle(){
document.getElementById("DIV1").style.borderTopStyle="dashed";
document.getElementById("Sample").innerHTML="The Top border style is now changed";
} 