HTML DOM borderLeft 속성은 요소의 왼쪽 테두리 속성을 가져오거나 설정하기 위한 약어로 사용됩니다. borderLeft 속성은 border-left-width, border-left-style, border-left-color를 포함합니다.
다음은 −
의 구문입니다.borderImageWidth 속성 설정 -
object.style.borderLeft = "width style color|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 매개변수 | 설명 |
|---|---|
| 너비 | 왼쪽 테두리 너비를 설정합니다. |
| 스타일 | 왼쪽 테두리 스타일을 설정합니다. |
| 색상 | 왼쪽 테두리 색상을 설정합니다. |
| 초기 | 이 속성을 기본값으로 설정합니다. |
| 초기 | 이 속성을 기본값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속합니다. |
borderLeft 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#P1 {
border-left: 4px solid magenta;
font-size: 1.5rem;
}
</style>
<script>
function changeBorderLeft(){
document.getElementById("P1").style.borderLeft="9px dashed red";
document.getElementById("Sample").innerHTML="The left border for the paragraph element is now changed";
}
</script>
</head>
<body>
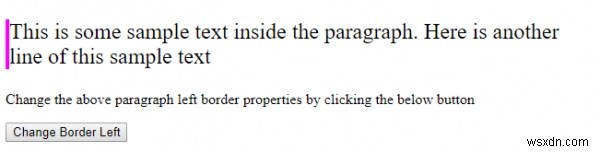
<p id="P1">This is some sample text inside the paragraph. Here is another line of this sample text</p>
<p>Change the above paragraph left border properties by clicking the below button</p>
<button onclick="changeBorderLeft()">Change Border Left</button>
<p id="Sample"></p>
</body>
</html> 출력

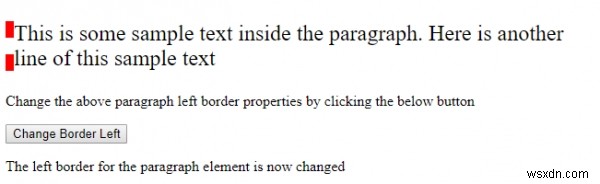
'왼쪽 테두리 변경' 클릭 시 버튼 -

위의 예에서 -
먼저 내부에 일부 텍스트와 해당 CSS 스타일이 적용된 id가 "P1"인 단락을 만들었습니다.
#P1 {
border-left: 4px solid magenta;
font-size: 1.5rem;
}
<p id="P1">This is some sample text inside the paragraph. Here is another line of this sample text</p> 그런 다음 '왼쪽 테두리 변경' 버튼을 만들었습니다. 사용자가 클릭하면 changeBorderLeft() 함수를 실행합니다.
<button onclick="changeBorderLeft()">Change Border Left</button>
changeBorderLeft() 함수는 getElementById() 메서드를 사용하여 id가 "P1"인 단락 요소의 borderLeft 스타일 속성을 가져와 속성 값을 '9px dashed red'로 변경합니다. 이 변경 사항을 나타내는 메시지는 innerHTML 속성을 사용하여 ID가 "Sample"인 단락에 표시됩니다.
function changeBorderLeft(){
document.getElementById("P1").style.borderLeft="9px dashed red";
document.getElementById("Sample").innerHTML="The left border for the paragraph element is now changed";
} 