키 누름 을 실행하는 키의 유니코드 문자 코드를 반환하는 속성인 HTML KeyboardEvent 이벤트, onkeydown 이벤트 또는 onkeyup HTML 문서의 이벤트.
구문
다음은 구문입니다 -
event.which
속성이 −
인 HTML KeyboardEvent의 예를 살펴보겠습니다.예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input {
border: 2px solid #fff;
padding: 8px;
background: transparent;
width: 310px;
border-radius: 20px;
outline: none;
}
::placeholder {
color: #000;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body>
<h1>HTML KeyboardEvent which Property Demo</h1>
<input type="text" placeholder="Enter your message" onkeypress="display(event)">
<div class="show">
<p>The above message in Unicode character is:</p>
</div>
<script>
function display(event) {
document.querySelector(".show").innerHTML += "<p>" + event.which + "</p>";
}
</script>
</body>
</html> 출력

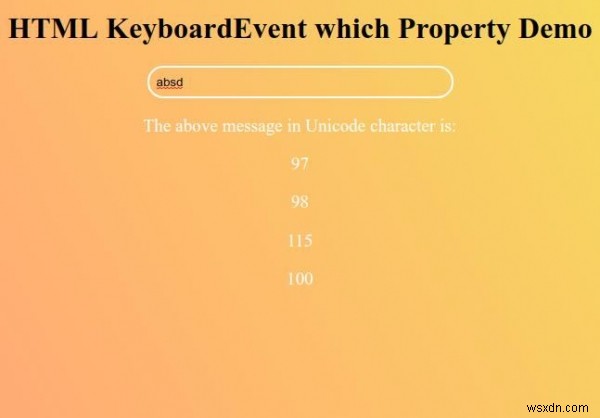
이제 텍스트 필드에 메시지를 입력하기 시작하고 유니코드 문자로 된 동일한 메시지 아래를 참조하십시오 -