HTML 화면 높이 속성은 사용자 화면의 전체 높이를 반환합니다.
구문
다음은 구문입니다 -
screen.height
예시
HTML 화면 높이 속성의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
margin: 1rem auto;
font-weight: bold;
font-family: sans-serif;
}
</style>
<body>
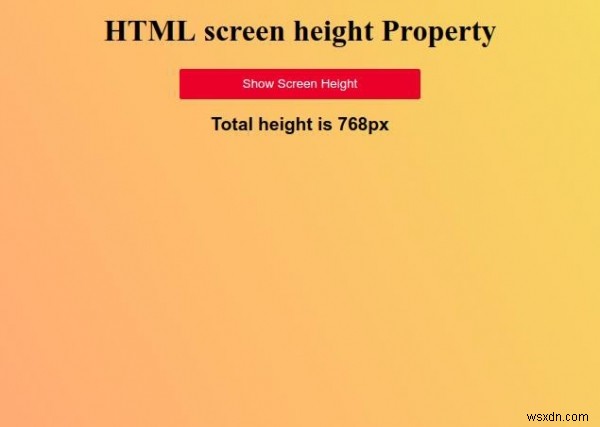
<h1>HTML screen height Property</h1>
<button class="btn" onclick="get()">Show Screen Height</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = "Total height is " + screen.height + "px";
}
</script>
</body>
</html> 출력

"화면 높이 표시를 클릭합니다. " 버튼을 눌러 사용자 화면의 전체 높이를 표시 -