HTML DOM 스타일 pageBreakBefore 속성은 HTML 문서의 HTML 요소 앞에 인쇄 또는 인쇄 미리보기를 위한 페이지 나누기 동작을 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. pageBreakBefore 반환
object.pageBreakBefore
2. pageBreakBefore 수정
object.pageBreakBefore = “value”
여기서 값 수 -
| 값 | 설명 |
|---|---|
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 자동 | 필요한 경우 HTML 문서의 요소 앞에 페이지 나누기를 삽입합니다. |
| 항상 | HTML 문서의 요소 앞에 항상 페이지 나누기를 삽입합니다. |
| 피하다 | HTML 문서에서 요소 앞의 페이지 나누기를 방지합니다. |
| 왼쪽 | 요소 앞에 한두 페이지 나누기가 삽입되면 다음 페이지는 왼쪽 페이지로 간주될 수 있습니다. |
| 맞습니다 | 요소 앞에 한두 페이지 나누기가 삽입되면 다음 페이지가 오른쪽 페이지로 간주될 수 있습니다. |
| 빈 문자열("") | HTML 문서의 요소 앞에 페이지 나누기를 삽입하지 않습니다. |
HTML DOM 스타일 pageBreakBefore 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
p {
text-align: center;
}
</style>
<body>
<h1 style="text-align:center">DOM Style pageBreakBefore Property Demo</h1>
<p>
Hi! I'm a para element with some dummy text. Hi! I'm a para element with some dummy text.
</p>
<p class="page-break">
Hi! I'm second para element with some dummy text. Hi! I'm a second element with some dummy text.
</p>
<button onclick="set()" class="btn">Break Page Here</button>
<p>
Hi! I'm another para element with some dummy text. Hi! I'm another para element with some dummy text.
</p>
<script>
function set() {
document.querySelector(".page-break").style.pageBreakBefore = "always";
}
</script>
</body>
</html> 출력

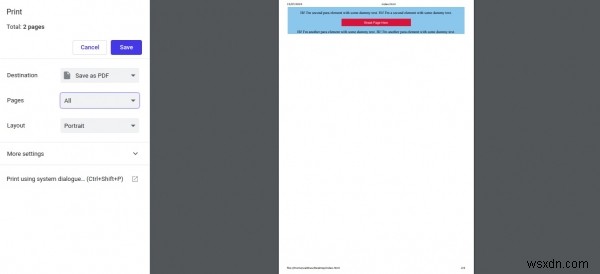
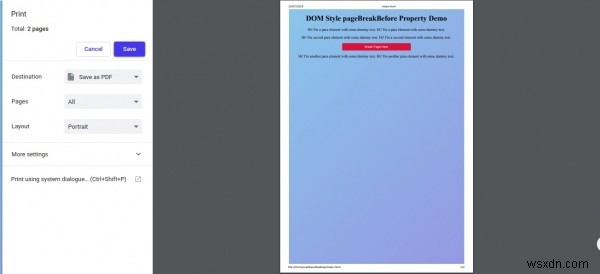
이제 인쇄 미리보기를 열고 html 페이지가 어떻게 표시되는지 관찰하십시오.

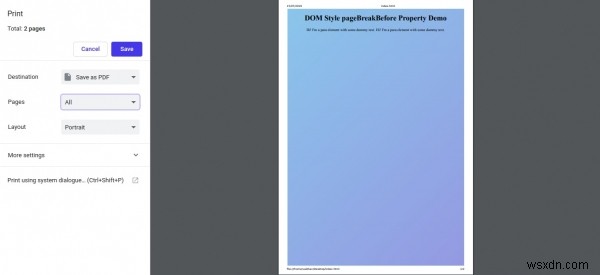
이제 "빨간색 ” 버튼을 클릭한 다음 인쇄 미리보기를 다시 열어 당사 웹 페이지를 다시 관찰하십시오. 여기에서 웹 페이지가 두 페이지로 분할된 것을 명확하게 볼 수 있습니다.