HTML DOM Textarea 필수 속성은 HTML 문서에서 텍스트 영역의 필수 속성 값을 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. 반품 필수
object.required
2. 수정 필요
object.required = true | false
HTML DOM Textarea 필수 속성의 예를 살펴보겠습니다.
예시
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea required Property</title>
<style>
body {
text-align: center;
}
.btn {
display: block;
margin: 1rem auto;
background-color: #db133a;
color: #fff;
border: 1px solid #db133a;
padding: 0.5rem;
border-radius: 50px;
width: 20%;
}
.show-message {
font-weight: bold;
font-size: 1.4rem;
color: #ffc107;
}
</style>
</head>
<body>
<h1>DOM Textarea required Property Demo</h1>
<form id="form" method="post" action="">
<fieldset>
<legend>Form </legend>
<textarea rows="5" cols="20" required placeholder="Enter a message"></textarea>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired() {
var textarea = document.querySelector("textarea");
if (textarea.value === "") {
document.querySelector(".show-message").innerHTML = "Please enter a message!";
}
}
</script>
</body>
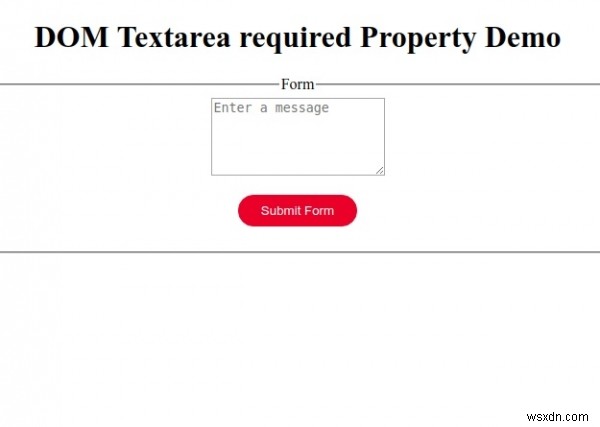
</html> 출력

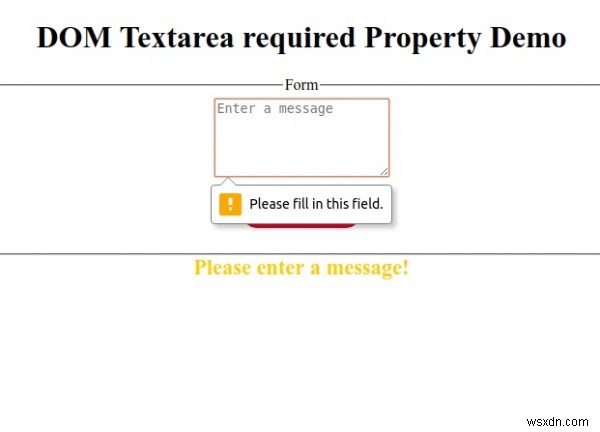
"양식 제출을 클릭합니다. ” 버튼을 텍스트 영역 요소에 입력하지 않고 입력합니다.