HTML DOM Textarea 자리 표시자 속성은 HTML 문서에서 텍스트 영역 요소의 자리 표시자 속성 값을 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. 자리 표시자 반환
object.placeholder
2. 자리 표시자 추가
object.placeholder = “text”
HTML DOM Textarea 자리 표시자 속성의 예를 살펴보겠습니다.
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
.show {
margin: 1rem 0;
font-size: 1.5rem;
}
</style>
<body>
<h1>DOM Textarea placeholder Property Demo</h1>
<textarea placeholder="Hi! I'm placeholder text of a textarea element" rows="8" cols='20'></textarea>
<button onclick="set()" class="btn">Show Placeholder</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('.show').innerHTML = document.querySelector("textarea").placeholder;
}
</script>
</body>
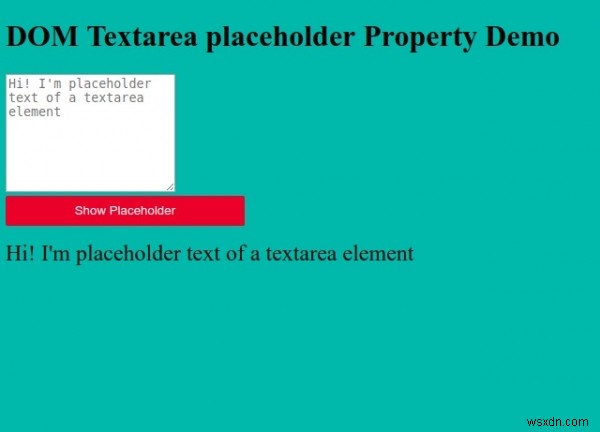
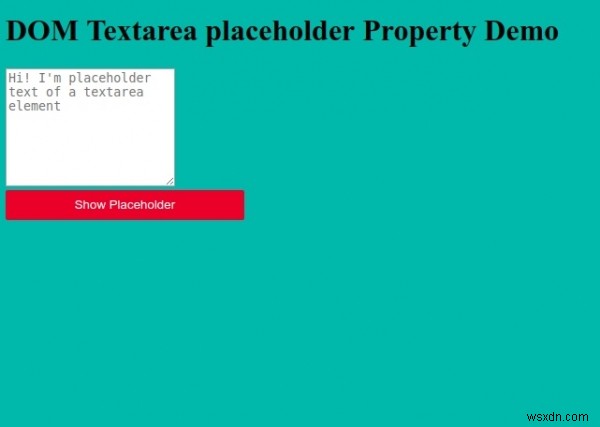
</html> 출력

"자리 표시자 표시를 클릭합니다. ” 버튼을 눌러 자리 표시자 속성 값을 표시합니다.