HTML DOM Textarea defaultValue 속성은 HTML 문서에서 텍스트 영역 요소의 name 속성 값을 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. 반환 이름
object.name
2. 이름 추가
object.name = “text”
HTML DOM Textarea name Property의 예를 살펴보겠습니다.
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightseagreen;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
.show {
font-size: 1.5rem;
margin: 1rem 0;
}
</style>
<body>
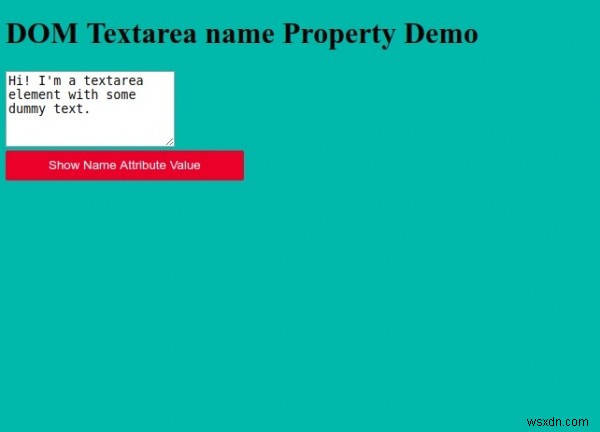
<h1>DOM Textarea name Property Demo</h1>
<textarea rows="5" cols='20' name="I'm name attribute of textarea element">
Hi! I'm a textarea element with some dummy text.
</textarea>
<button onclick="set()" class="btn">Show Name Attribute Value</button>
<div class='show'></div>
<script>
function set() {
document.querySelector('.show').innerHTML = document.querySelector("textarea").name;
}
</script>
</body>
</html> 출력

"이름 속성 값 표시를 클릭합니다. ” 버튼을 눌러 텍스트 영역 요소의 이름 속성 값을 표시합니다.