HTML DOM 테이블 tFoot 속성은 HTML 문서에 있는 테이블의 요소를 반환합니다.
구문
다음은 구문입니다 -
object.tFoot
HTML DOM 테이블 tFoot 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table tFoot Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Show tFoot</button>
<div class="show"></div>
<script>
function get() {
var tableFooter = document.querySelector('table').tFoot;
document.querySelector(".show").innerHTML = tableFooter.innerHTML;
}
</script>
</body>
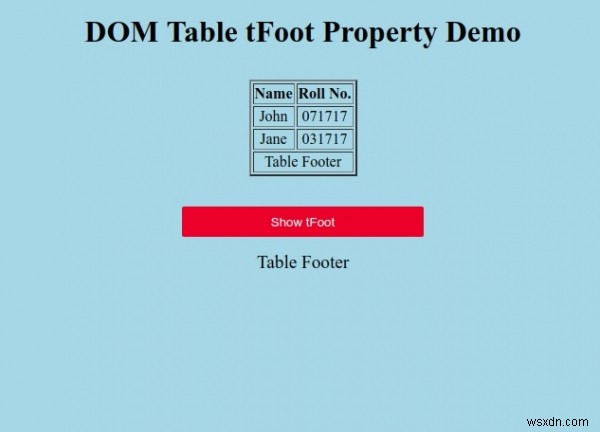
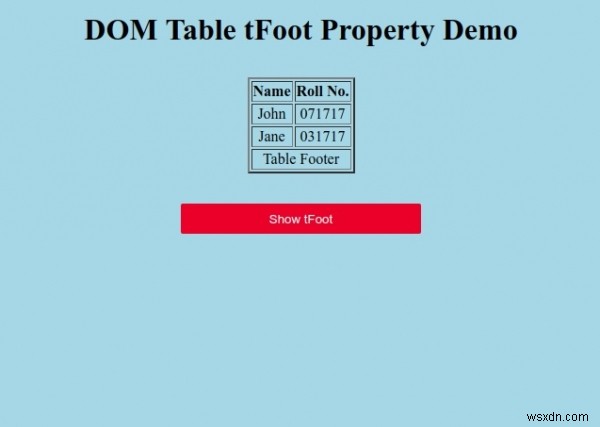
</html> 출력

"발바닥 표시를 클릭합니다. ” 버튼을 눌러 표의 바닥글을 표시합니다.