HTML DOM TableData colSpan 속성은 HTML 문서에 있는 테이블의 colspan 속성 값을 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. colSpan 반환
object.colSpan
2. colSpan 추가
object.colSpan = “number”
colSpan 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData colSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td id="span-row">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Span Footer</button>
<script>
function get() {
document.querySelector('#span-row').colSpan = "2";
}
</script>
</body>
</html> 출력
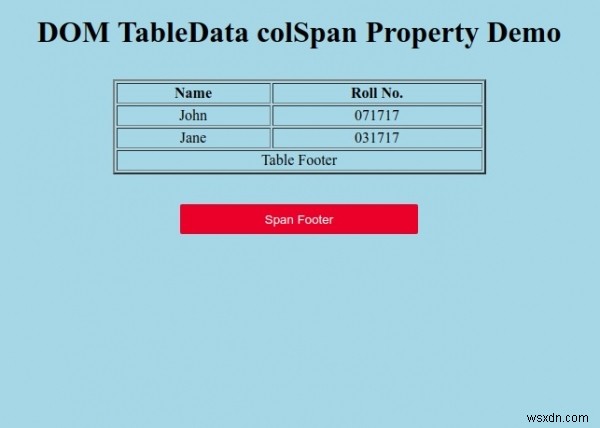
그러면 다음과 같은 출력이 생성됩니다.

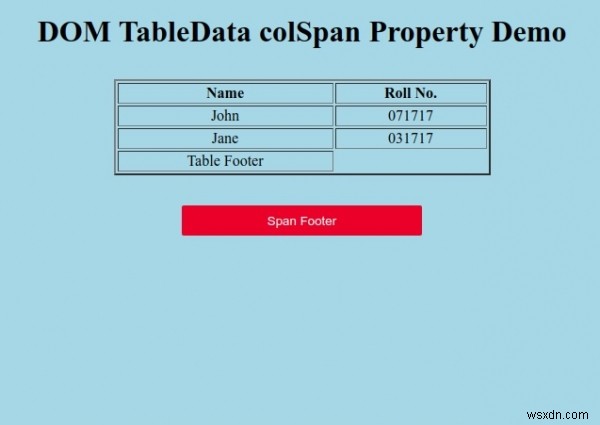
'스팬 바닥글을 클릭합니다. ” 버튼을 사용하여 두 개의 열에 걸쳐 표 바닥글을 확장합니다.