HTML DOM TableData rowSpan 속성은 HTML 문서에 있는 테이블의 rowspan 속성 값을 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. rowSpan 반환
object.rowSpan
2. rowSpan 추가
object.rowSpan = “number”
rowSpan 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData rowSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td id="elon">Elon</td>
<td>Germany</td>
</tr>
<tr>
<td>French</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Span Elon</button>
<script>
function get() {
document.querySelector('#elon').rowSpan = "2";
}
</script>
</body>
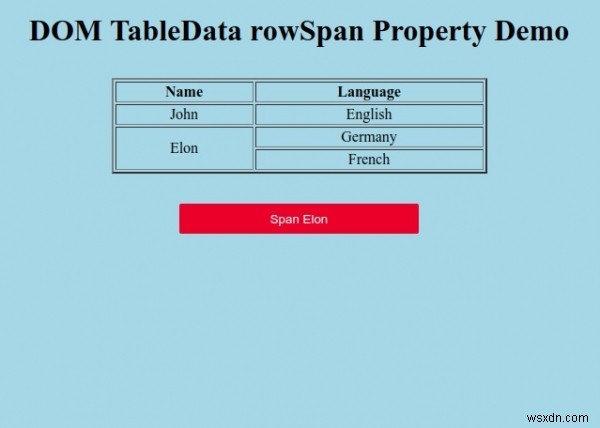
</html> 그러면 다음과 같은 출력이 생성됩니다.

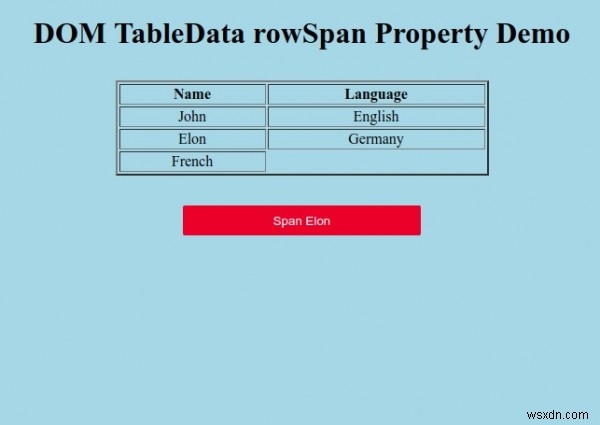
"Span Elon을 클릭합니다. ” 버튼을 눌러 Elon 이름을 두 행으로 확장합니다.