HTML DOM 테이블 deleteTHead() 메서드는 HTML 문서의 테이블에서 요소를 삭제합니다.
구문
다음은 구문입니다 -
object.deleteTHead()
HTML DOM 테이블 deleteTHead() 메서드의 예를 살펴보겠습니다. -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table deleteTHead() Method Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
</table>
<button onclick="remove()" class="btn">Remove Header</button>
<script>
function remove() {
var tableFooter = document.querySelector('table').deleteTHead();
}
</script>
</body>
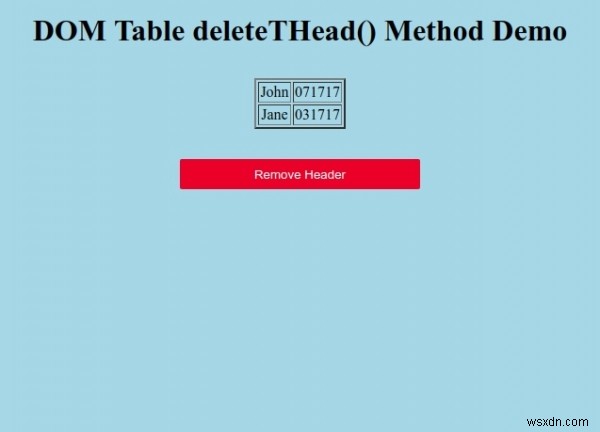
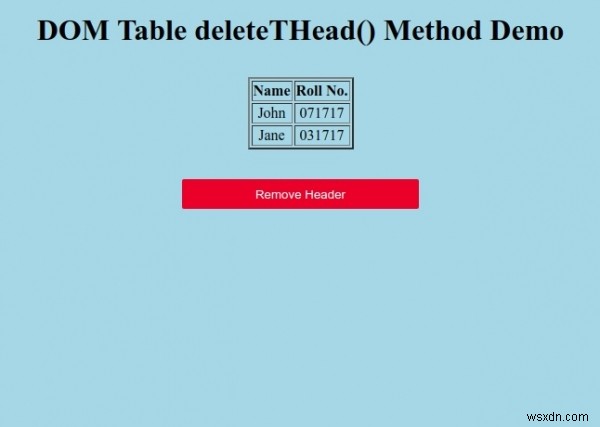
</html> 출력

"헤더 제거를 클릭합니다. ” 버튼을 눌러 표에서 머리글을 삭제합니다.