HTML 제목은
부터
까지의 6단계를 말하며, h1이 가장 중요한 제목 수준이고 h6이 가장 낮은 중요도를 나타냅니다. H1, H2, H3, H4, H5, H6은 6개의 제목입니다.
참고 − 제목은 웹페이지의 콘텐츠를 인덱싱하기 위해 검색 엔진(예:Google)에서 사용합니다.
HTML 제목의 예를 살펴보겠습니다. -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML Heading</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML Heading</legend>
<input type="text" id="textSelect" placeholder="Type Heading Here...">
<div id="radioBut">
<label>H1</label><input class="radio" type="radio" name="heading" value="h1" checked>
<label>H2</label><input class="radio" type="radio" name="heading" value="h2">
<label>H3</label><input class="radio" type="radio" name="heading" value="h3">
<label>H4</label><input class="radio" type="radio" name="heading" value="h4">
<label>H5</label><input class="radio" type="radio" name="heading" value="h5">
<label>H6</label><input class="radio" type="radio" name="heading" value="h6">
</div>
<div>Heading Preview: <span id="headingPreview">Output will show up here</span></div>
<input type="button" onclick="changeHeading()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var headingPreview = document.getElementById("headingPreview");
function changeHeading() {
if(textSelect.value === '')
headingPreview.innerHTML = 'Write a Heading';
else{
for(var i=0; i<6; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true && textSelect.value !== '')
headingPreview.innerHTML ='<'+radInp.value+'>'+textSelect.value+'</'+radInp.value+'>';
}
}
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
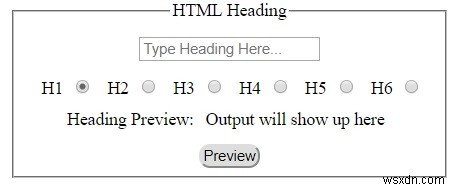
1) '미리보기'를 클릭하기 전에 텍스트 필드가 비어 있는 버튼 -

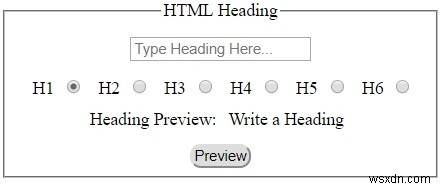
2) '미리보기'를 클릭한 후 텍스트 필드가 비어 있는 버튼 -

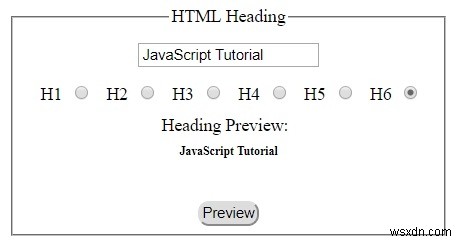
3) '미리보기'를 클릭한 후 텍스트 필드가 비어 있지 않고 'h6' 라디오 버튼이 선택된 버튼 -

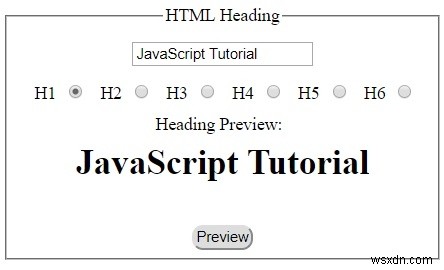
4) '미리보기'를 클릭한 후 텍스트 필드가 비어 있지 않고 'h1' 라디오 버튼이 선택된 버튼 -