HTML DOM 테이블 createCaption() 메서드는 빈
구문
다음은 구문입니다 -
object.createCaption()
HTML DOM 테이블 createCaption() 메소드의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table createCaption() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Caption</button>
<script>
function create() {
var tableCaption = document.querySelector('table').createCaption();
tableCaption.innerHTML = "Student Data";
}
</script>
</body>
</html> 출력

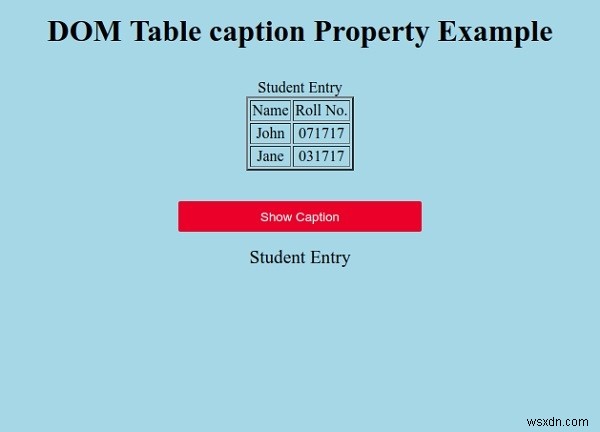
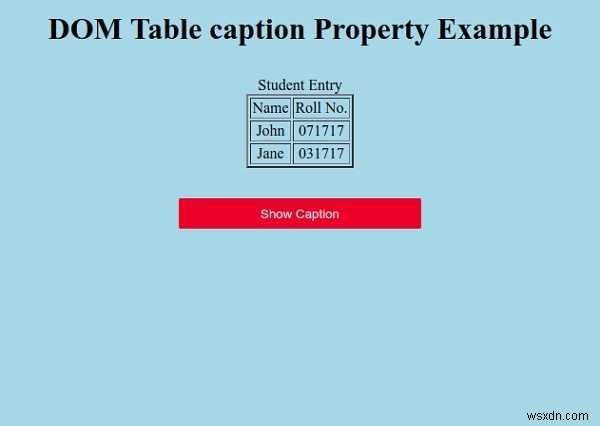
'캡션 만들기'를 클릭합니다. 버튼을 눌러 표에 대한 캡션을 생성합니다.