Location 해시 속성은 URL에 문자열 값(앵커 부분)을 반환/추가합니다. 앵커 부분은 자동으로 '#'이 붙은 후 추가됩니다.
구문
다음은 구문입니다 -
- 해시의 반환 값 재산
location.hash
- 해시의 값 속성 집합
location.hash = ‘string’
예시
위치 해시의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Location hash</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-hash</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="27" id="urlSelect" value="https://www.example.com/">
<input type="text" id="textSelect" placeholder="hash value...">
<input type="button" onclick="setHashValue()" value="Go To URL">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
function setHashValue() {
if(textSelect.value !== ''){
location.hash = textSelect.value;
urlSelect.value += location.hash;
divDisplay.textContent = 'Page loaded. Current URL active';
} else {
divDisplay.textContent = 'Please provide a hash value';
}
}
</script>
</body>
</html> 출력
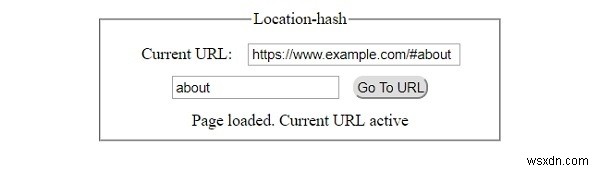
이것은 다음과 같은 출력을 생성합니다 -
'URL로 이동' 을 클릭하기 전에 버튼 -

'URL로 이동' 을 클릭한 후 해시 값이 설정된 버튼 -