링크 유형 속성은 링크된 문서의 유형을 설정/반환합니다.
구문
다음은 구문입니다 -
- 반환 유형 속성 값
linkObject.type
- 유형 설정 유효한 값으로
linkObject.type = value
참고 - 유효한 값은 "text/javascript", "text/css", "image/gif" 등을 포함합니다.
예시
링크 유형의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Link type</title>
<link id="extStyle" rel="stylesheet" href="style.css" type="myStyle">
</head>
<body>
<form>
<fieldset>
<legend>Link-type</legend>
<input type="button" value="Correct Type" onclick="correctType()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'The linked document type: '+extStyle.type+' is not compatible';
function correctType(){
extStyle.type = 'text/css';
divDisplay.textContent = 'Congrats! The linked document type: '+extStyle.type+' is compatible';
}
</script>
</body>
</html> 위의 예에서 'style.css' 포함 -
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
} 출력
이것은 다음과 같은 출력을 생성합니다 -
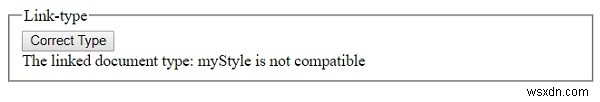
'올바른 유형'을 클릭하기 전에 버튼 -

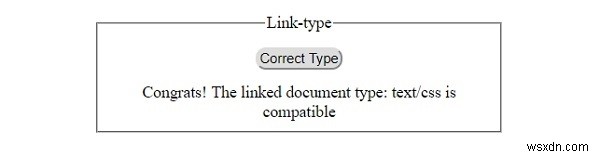
'올바른 유형'을 클릭한 후 버튼 -