HTML의 HTML DOM 레이블 개체는
구문
다음은 구문입니다 -
만들기 요소
var labelObject = document.createElement(“LABEL”)
속성
여기, 'LabelObject' 다음과 같은 속성을 가질 수 있습니다 -
| 속성 | 설명 |
|---|---|
| 제어 | 레이블의 컨트롤을 반환합니다. |
| 양식 | 레이블을 포함하는 둘러싸는 형식의 참조를 반환합니다. |
| html용 | 레이블의 for 속성 값을 반환/설정합니다. |
예시
Label htmlFor의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Label htmlFor</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Label-htmlFor</legend>
<label id="CurrentEditor" for="editorTwo">Current Editor:</label><br>
<input type="text" id="editorOne" placeholder="editorOne">
<input type="text" id="editorTwo" placeholder="editorTwo">
<input type="button" onclick="getEventData()" value="Change Editor">
<div id="divDisplay">Label for attribute set as editor two</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var labelSelect = document.getElementById("CurrentEditor");
function getEventData() {
if(labelSelect.htmlFor === 'editorTwo'){
divDisplay.textContent = 'Label for attribute set as editor one';
labelSelect.htmlFor = 'editorOne';
}
}
</script>
</body>
</html> 출력
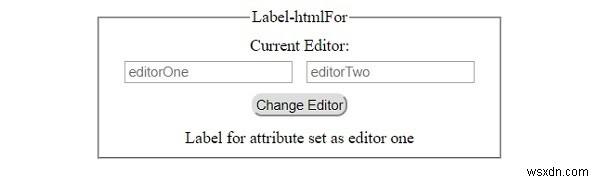
이것은 다음과 같은 출력을 생성합니다 -
'편집기 변경'을 클릭하기 전에 버튼 -

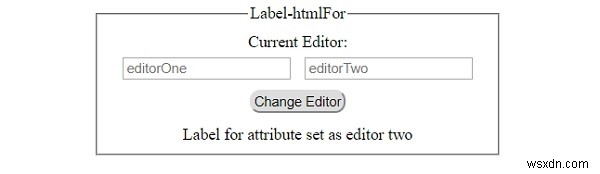
'편집기 변경'을 클릭한 후 버튼 -