HTML DOM isEqualNode() 메서드는 지정된 노드가 같거나 같지 않은 경우 부울 값(true/false)을 반환합니다.
구문
다음은 구문입니다 -
isEqualNode() 호출
firstNode.isEqualNode(secondNode)
참고 - '첫 번째 노드' 및 'secondNode' 유형, 속성 및 속성 값이 동일한 경우에만 동일합니다. 모든 childNode(있는 경우)도 동일해야 합니다.
예시
isEqualNode()의 예를 살펴보겠습니다. 방법 -
<!DOCTYPE html>
<html>
<head>
<title>isEqualNode()</title>
<style>
body{
width: 90%;
margin: 0 auto;
}
button{
border-radius:10px;
display:block;
margin:0 auto;
}
#authorJohn, #authorMaya{
border:1px solid black;
border-radius:10px;
}
#showContent{
text-align:center;
}
</style>
</head>
<body>
<div id="authorJohn">
<h2>
Lorem ipsum dolor
</h2>
<h5>By - John</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<div>
<div id="authorMaya">
<h2>
Excepteur sint occaecat
</h2>
<h5>By - Maya</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<button onclick="checkPlagiarism()">Check Plagiarism</button>
<div id="showContent"></div>
<script>
function checkPlagiarism(){
var articleOne = document.getElementsByClassName("content")[0];
var articleTwo = document.getElementsByClassName("content")[1];
var divDisplay = document.getElementById("showContent");
if(articleOne.isEqualNode(articleTwo))
divDisplay.textContent = 'Content is copied!'
else
divDisplay.textContent = 'Content is not copied!'
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
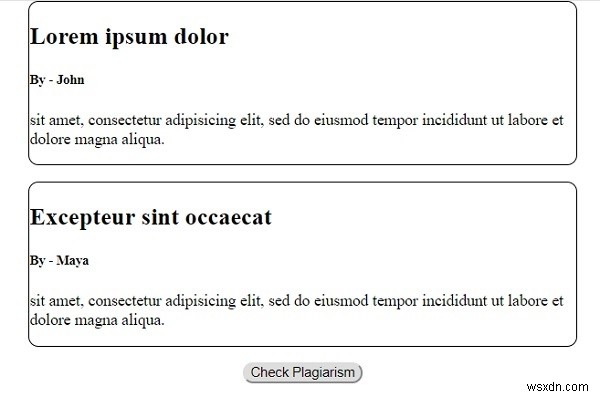
'표절 확인'을 클릭하기 전에 버튼 -

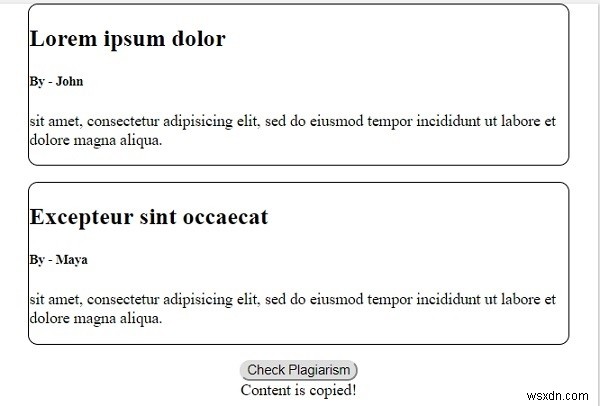
'표절 확인'을 클릭한 후 버튼 -