HTML DOM InputEvent inputType 속성은 트리거된 이벤트의 입력 유형을 반환합니다.
구문
다음은 구문입니다 -
텍스트 필드에 가장 최근에 입력한 문자 반환 -
event.inputType
예시
InputEvent inputType의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>InputEvent inputType</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-inputType</legend>
<label>Action teller:
<input type="text" id="textSelect" oninput="getEventInputType(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventInputType(InputEvent) {
if(InputEvent.inputType === 'insertText')
divDisplay.textContent = 'You are typing: '+textSelect.value;
else if(InputEvent.inputType === 'deleteContentBackward')
divDisplay.textContent = 'You are using backspace key';
else if(InputEvent.inputType === 'deleteContentForward')
divDisplay.textContent = 'You are using delete key';
else
divDisplay.textContent = 'You are sitting idle, do something';
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
텍스트 필드에 아무 것도 입력하기 전에 -

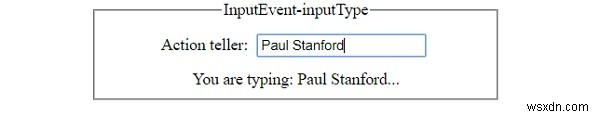
텍스트 필드에 입력하기 -

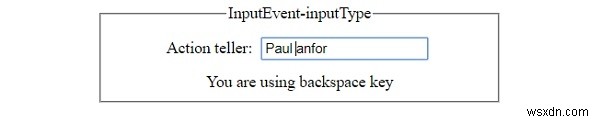
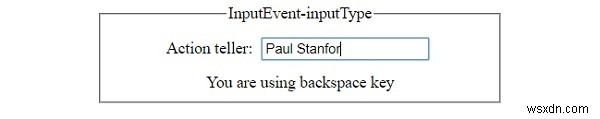
텍스트 필드에서 백스페이스 키 사용 -

텍스트 필드에서 삭제 키 사용 -