Input Week disabled 속성은 Input Week의 활성화 여부를 설정/반환합니다.
구문
다음은 구문입니다 -
- 부울 값 반환 - true/false
inputWeekObject.disabled
- 설정 비활성화됨 booleanValue로
inputWeekObject.disabled = booleanValue
부울 값
여기 "booleanValue" 다음과 같을 수 있습니다 -
| booleanValue | 세부정보 |
|---|---|
| 참 | 입력 주를 비활성화하도록 정의합니다. |
| 거짓 | 입력된 주를 비활성화하지 않고 기본값이기도 함을 정의합니다. |
예시
입력 주 비활성화됨의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input Week Disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-disabled</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
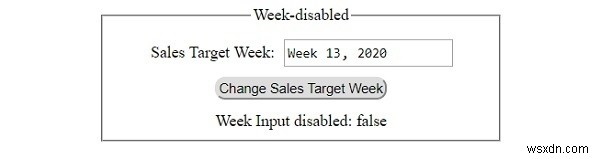
'판매 목표 주 변경'을 클릭하기 전에 버튼 -

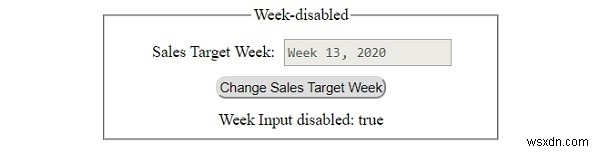
'판매 목표 주 변경'을 클릭한 후 버튼 -