HTML DOM 입력 URL 이름 속성은 입력 URL의 이름 속성 값인 문자열을 반환합니다. 사용자는 새 문자열로 설정할 수도 있습니다.
구문
다음은 구문입니다 -
- 문자열 값 반환
inputURLObject.name
- 이름 설정 문자열 값에 대한 속성
inputURLObject.name = ‘String’
예시
URL 이름 입력의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input URL name</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-name</legend>
<label for="URLSelect">Employee URL:
<input type="url" id="URLSelect" value="https://www.example.com" name="Jack">
</label>
<input type="button" onclick="getName()" value="Who is the Owner? ">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
function getName() {
if(inputURL.value === 'https://www.example.com')
divDisplay.textContent = 'Above URL belongs to '+inputURL.name;
else
divDisplay.textContent = 'Above URL belongs to no one!';
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
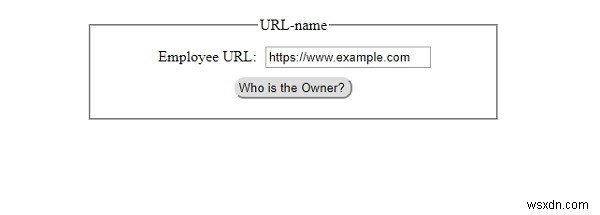
'소유자는 누구입니까?'를 클릭하기 전에 버튼 -

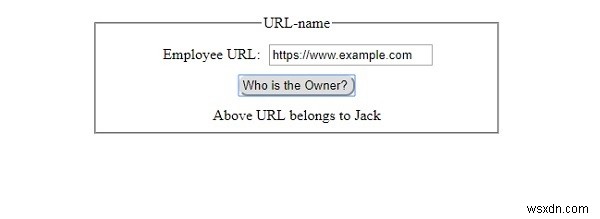
'소유자는 누구입니까?'를 클릭한 후 버튼 -