HTML DOM 입력 시간 비활성화 속성은 입력 시간의 활성화 여부를 설정/반환합니다.
구문
다음은 구문입니다 -
- 부울 값 반환 - true/false
inputTimeObject.disabled
- booleanValue로 비활성화 설정
inputTimeObject.disabled = booleanValue
부울 값
여기 "booleanValue" 다음과 같을 수 있습니다 -
| 부울 값 | 세부정보 |
|---|---|
| 사실 | 입력 시간이 비활성화됨을 정의합니다. |
| 거짓 | 입력 시간이 비활성화되지 않고 기본값이기도 함을 정의합니다. |
예시
입력 시간 비활성화의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input Time disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-disabled</legend>
<label for="TimeSelect">Meeting At:
<input type="time" id="TimeSelect" value="15:10">
</label>
<input type="button" onclick="confirmMeet()" value="Confirm Meeting">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function confirmMeet() {
inputTime.disabled = true;
divDisplay.textContent = 'Meeting fixed at : '+inputTime.value;
}
</script>
</body>
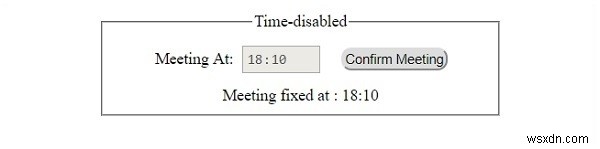
</html> 출력
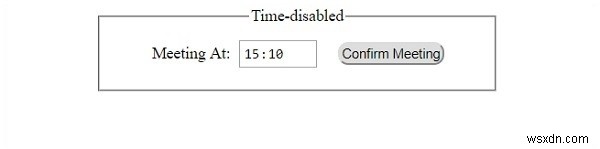
이것은 다음과 같은 출력을 생성합니다 -
'회의 확인'을 클릭하기 전에 버튼 -

'회의 확인'을 클릭한 후 버튼 -