HTML DOM Input Time min 속성은 Input Time의 min 속성을 반환/설정합니다.
구문
다음은 구문입니다 -
- 문자열 값 반환
inputTimeObject.min
- 최대 설정 문자열 값으로
inputTimeObject.min = hh:mm:ss.ms
문자열 값
여기 "hh:mm:ss.ms" 다음과 같을 수 있습니다 -
| 문자열 값 | 세부정보 |
|---|---|
| 헉 | 시간을 정의합니다(예:18) |
| mm | 분을 정의합니다(예:59) |
| 초 | 초를 정의합니다(예:00) |
| 밀리초 | 밀리초(예:700)를 정의합니다. |
예시
최소 입력 시간의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input Time min</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-min</legend>
<label for="TimeSelect">Time Elapsed:
<input type="time" id="TimeSelect" value="00:00:00" min="01:30:00">
</label>
<input type="button" onclick="getElapsedTime()" value="Confirm">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'Minimum wait time: '+inputTime.min;
function getElapsedTime() {
if(inputTime.value >= inputTime.min)
divDisplay.textContent = 'You can leave exam hall now, as you have waited for: '+inputTime.value;
else
divDisplay.textContent = 'You cannot leave exam hall before: '+inputTime.min;
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
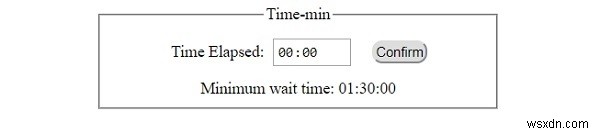
'확인'을 클릭하기 전에 버튼 -

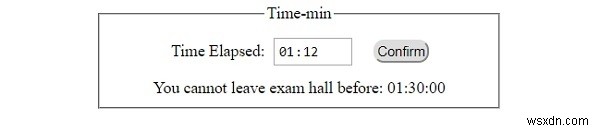
'확인'을 클릭한 후 유효하지 않은 시간 필드가 있는 버튼 -

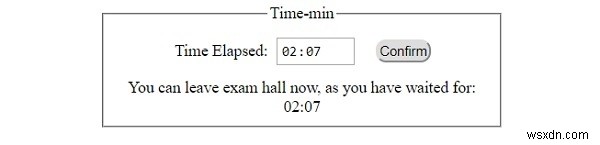
'확인'을 클릭한 후 유효한 시간 필드가 있는 버튼 -