HTML DOM 스타일 verticalAlign 속성은 HTML 문서에 있는 HTML 요소 콘텐츠의 수직 정렬을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
verticalAlign 반환
object.style.verticalAlign
-
verticalAlign 수정
object.style.verticalAlign = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 길이 | 특정 길이만큼 요소를 증가 또는 감소시킵니다. |
| 백분율(%) | line-height 속성의 백분율로 요소를 높이거나 낮춥니다. |
| 기준 | 요소의 기준선을 상위 요소의 기준선과 정렬합니다. |
| 하위 | 요소를 아래 첨자로 정렬합니다. |
| 슈퍼 | 요소를 위 첨자로 정렬합니다. |
| 상단 | 요소의 상단을 라인에서 가장 높은 요소의 상단과 정렬합니다. |
| 텍스트 상단 | 요소의 상단을 부모의 요소 글꼴 상단과 정렬합니다. |
| 중간 | 상위 요소의 중간에 요소를 정렬합니다. |
| 하단 | 요소의 맨 아래를 줄의 가장 낮은 요소와 정렬합니다. |
| 텍스트 하단 | 요소의 아래쪽을 부모 요소 글꼴의 아래쪽과 정렬합니다. |
예시
HTML DOM 스타일 verticalAlign 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
table {
border: 2px solid #fff;
height: 150px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style verticalAlign Property Example</h1>
<table>
<tr>
<td id="myTd">Table Data</td>
</tr>
</table>
<button onclick="add()" class="btn">Set verticalAlign</button>
<script>
function add() {
document.querySelector('td').style.verticalAlign = "top";
}
</script>
</body>
</html> 출력
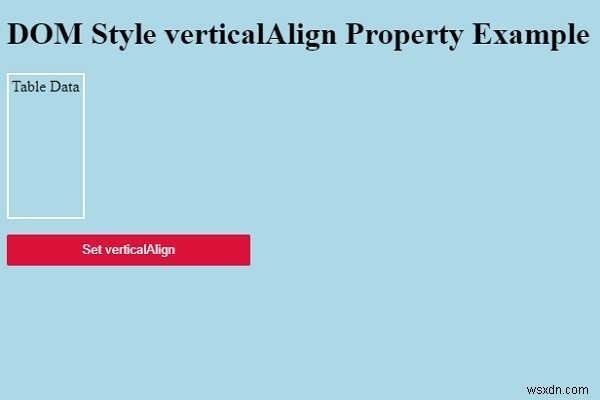
이것은 다음과 같은 출력을 생성합니다 -

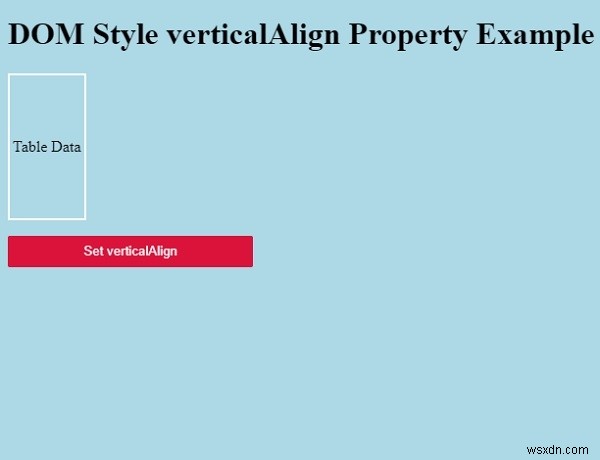
"수직 정렬 설정을 클릭합니다. ” 버튼을 눌러 텍스트의 수직 정렬을 조정 -