HTML DOM Input DatetimeLocal 필수 속성은 Input DatetimeLocal이 필수 설정인지 여부를 결정합니다.
구문
다음은 구문입니다 -
- 부울 값 반환 - true/false
inputDatetimeLocalObject.required
- booleanValue에 필요한 설정
inputDatetimeLocalObject.required = booleanValue
부울 값
여기 "booleanValue" 다음과 같을 수 있습니다 -
| 부울 값 | 세부정보 |
|---|---|
| 사실 | 양식을 제출하려면 datetimeLocal 필드를 필수로 설정해야 합니다. |
| 거짓 | 기본값이며 datetimeLocal 필드 설정은 필수가 아닙니다. |
예시
DatetimeLocal을 입력해야 함의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-required</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="" required>
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Required: '+inputDatetimeLocal.required;
function confirmSlotBooking() {
if(inputDatetimeLocal.value === '')
divDisplay.textContent += ', Choose a valid Exam Slot. ';
else
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.required+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html> 출력
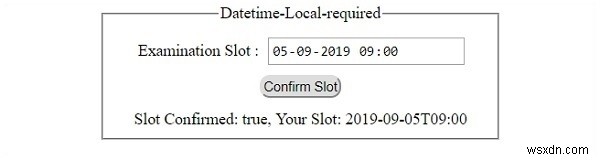
이것은 다음과 같은 출력을 생성합니다 -
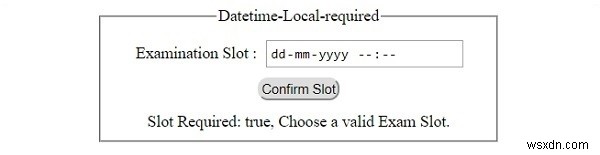
'슬롯 확인' 클릭 버튼 -

'슬롯 확인'을 클릭한 후 datetimeLocal 필드 값이 설정된 버튼 -