HTML DOM 스타일 transformStyle 속성은 HTML 문서의 요소에 2D 또는 3D 변환을 반환하고 적용합니다.
구문
다음은 구문입니다 -
-
transformStyle 반환
object.style.transformStyle
-
transformStyle 수정
object.style.transformStyle = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 평면 | 3D 위치를 유지하지 않도록 자식 요소를 설정합니다. |
| 보존-3d | 3D 위치를 유지하도록 자식 요소를 설정합니다. |
예시
HTML DOM 스타일 transformStyle 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: lightgreen;
height: 100vh;
text-align: center;
}
.outer-box {
position: relative;
height: 200px;
width: 200px;
margin: 80px;
padding: 5px;
border: 2px solid black;
}
.inner-box1 {
padding: 50px;
position: absolute;
background-color: coral;
transform: rotateY(40deg);
}
.inner-box2 {
padding: 40px;
position: absolute;
background-color: lightblue;
transform: rotateY(60deg);
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transformStyle Property Example</h1>
<div class="outer-box">Outer Box
<div class="inner-box1">Inner Box1
<div class="inner-box2">Inner Box2</div>
</div>
</div>
<button onclick="add()" class="btn">Set transformStyle</button>
<script>
function add() {
document.querySelector(".inner-box1").style.transformStyle = "preserve-3d";
}
</script>
</body>
</html> 출력
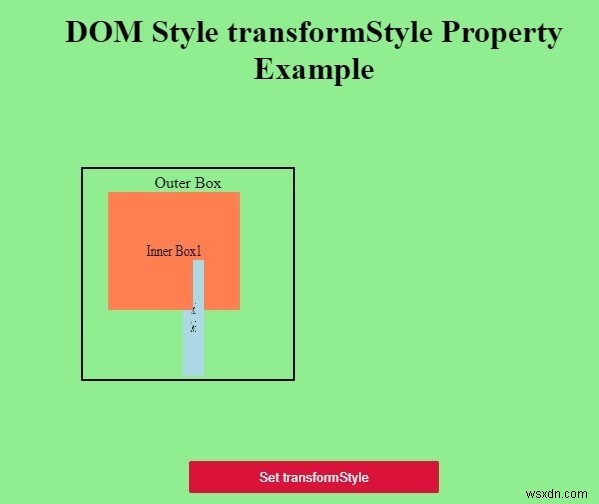
이것은 다음과 같은 출력을 생성합니다 -

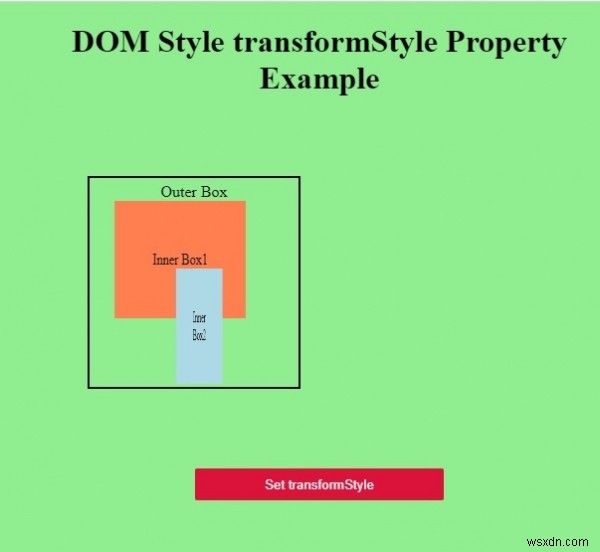
"변환 스타일 설정을 클릭합니다. ” 버튼을 사용하여 내부 상자 1에 변형 스타일 적용 −