DOM 스타일 textDecorationStyle 속성은 HTML 문서의 요소 텍스트에 줄이 표시되는 방식을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
textDecorationStyle 반환
object.style.textDecorationStyle
-
textDecorationStyle 수정
object.style.textDecorationStyle = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 단색 | 단순히 선을 실선으로 표시합니다. |
| 이중 | 선을 이중선으로 표시합니다. |
| 점선 | 단순히 선을 점선으로 표시합니다. |
| 파선 | 선을 점선으로 표시합니다. |
| 물결 모양 | 선을 물결 모양으로 표시합니다. |
예시
스타일 textDecorationStyle 속성의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
text-decoration-line: underline;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textDecorationStyle Property Example</h1>
<p>This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.</p>
<button onclick="add()" class="btn">Change textDecorationStyle</button>
<script>
function add() {
document.querySelector('p').style.textDecorationStyle = "wavy";
}
</script>
</body>
</html> 출력
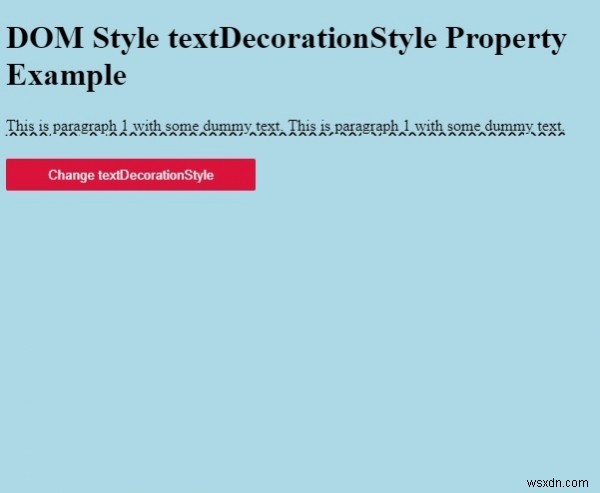
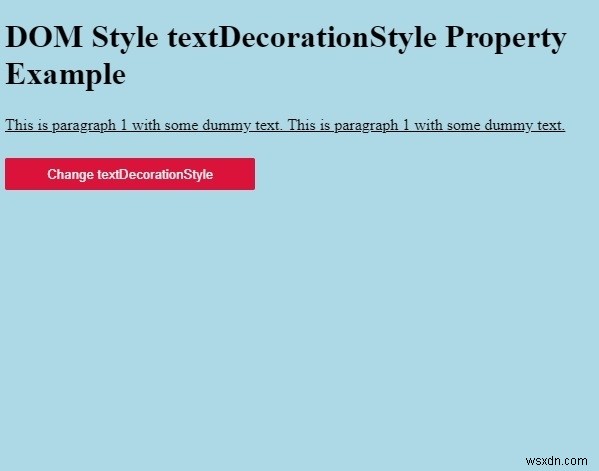
이것은 다음과 같은 출력을 생성합니다 -

"textDecorationStyle 변경을 클릭합니다. " 버튼을 눌러 단락 텍스트를 장식하는 데 사용되는 선 스타일을 변경합니다.