HDOM 스타일 overflowX 속성은 HTML 문서에서 요소 상자 안의 콘텐츠가 왼쪽/오른쪽으로 넘칠 때 수행할 작업을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
overflowX 반환
object.style.overflowX
-
overflowX 수정
object.style.overflowX = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 스크롤 | 콘텐츠를 자르고 필요한 경우 스크롤 막대를 추가합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 자동 | 콘텐츠를 자르고 필요한 경우 스크롤 막대를 추가합니다. |
| 숨김 | 요소 상자 외부의 콘텐츠 흐름을 숨깁니다. |
| 보임 | 콘텐츠를 자르지 않고 콘텐츠가 요소 상자 외부로 흐릅니다. |
예시
스타일 overflowX 속성의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height: 100vh;
}
p {
border: 2px solid #fff;
height:100px;
width:200px;
white-space: nowrap;
}
.btn {
background: coral;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style overflowX Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change overflow</button>
<script>
function add() {
document.querySelector('p').style.overflowX = "scroll";
}
</script>
</body>
</html> 출력
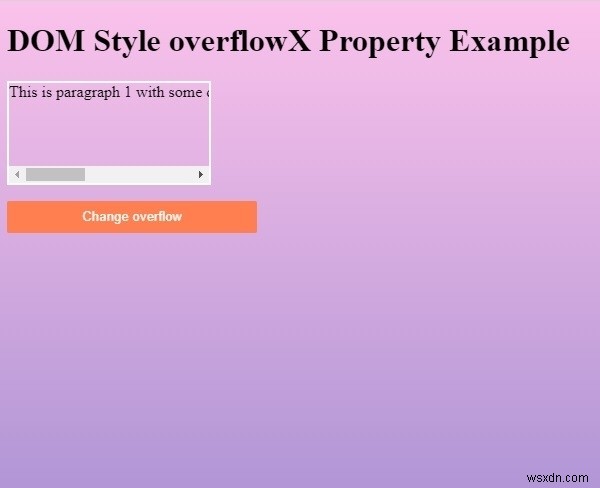
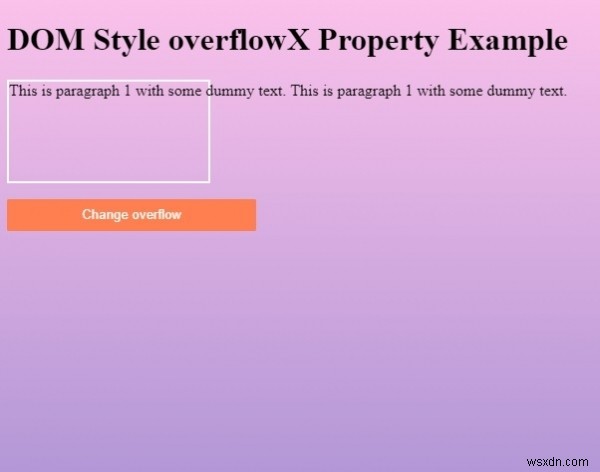
이것은 다음과 같은 출력을 생성합니다 -

"오버플로 변경을 클릭합니다. ” 버튼을 눌러 overflowX CSS 속성 값을 초기값에서 스크롤값으로 변경합니다.