HTML DOM은 여러 속성 반환을 선택하고 드롭다운 목록에서 여러 옵션을 선택할 수 있는지 여부를 수정합니다.
구문
다음은 구문입니다 -
-
다중 반환
object.multiple
-
여러 개 수정
object.multiple = true | false
예시
HTML DOM 다중 속성 선택의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:50%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
background-color:#ffffff24;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:45%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.1rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1<DOM Select multiple Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="multiple()" class="btn"<Click to select multiple>/button>
<div class="show"></div>
<script>
function multiple() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
dropDown.multiple=true;
showMsg.innerHTML ="Now you can select multiple options using ctrl/shift" ;
}
</script>
</body>
</html> 출력
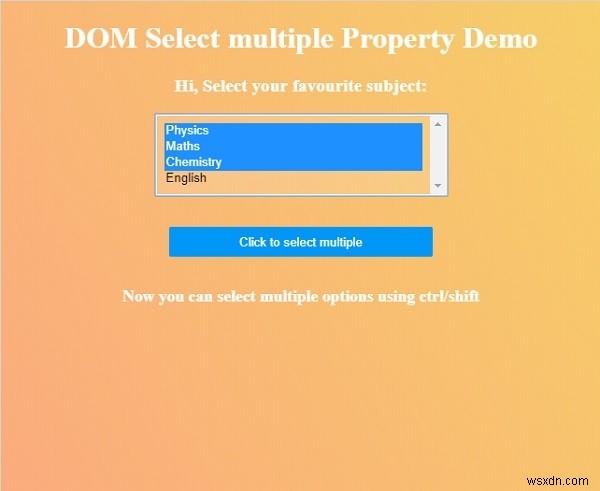
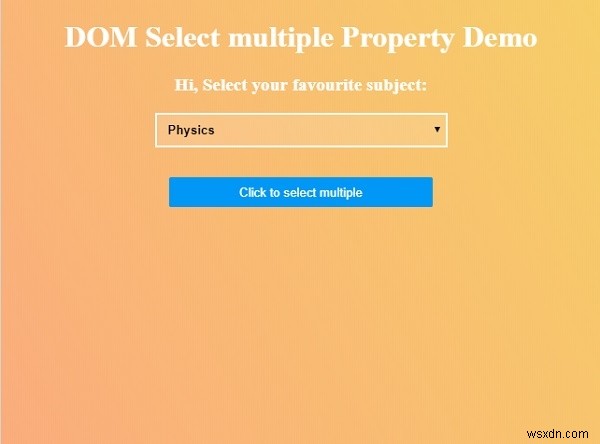
이것은 다음과 같은 출력을 생성합니다 -

"여러 개를 선택하려면 클릭을 클릭하십시오. ” 버튼을 눌러 드롭다운 목록에서 여러 옵션을 선택합니다.