HTML DOM 입력 월 readOnly 속성은 입력 월 필드가 HTML 문서에서 읽기 전용인지 여부를 반환하고 수정합니다.
구문
다음은 구문입니다 -
1. readOnly 반환
object.readOnly
2. 읽기 전용 수정
object.readOnly = true | false
예시
HTML DOM 입력 월 readOnly 속성의 예를 살펴보겠습니다-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Input month readOnly property Demo</h1>
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput">
<button onclick="rFunction()" class="btn">Read Only</button>
<button onclick="rWFunction()" class="btn">Read & Write</button>
<script>
function rFunction() {
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =true;
}
function rWFunction(){
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =false;
}
</script>
</body>
</html> 출력
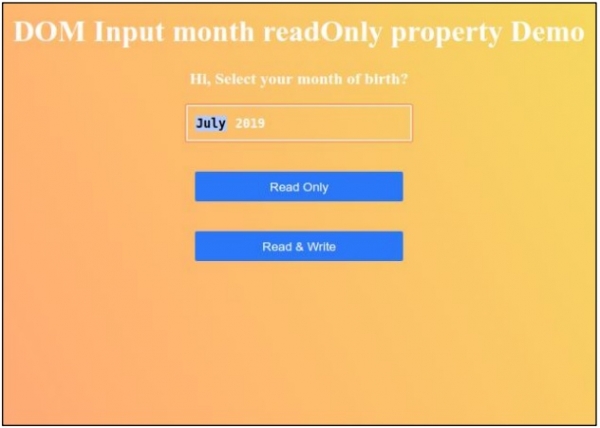
이것은 다음과 같은 출력을 생성합니다 -

이제 월 입력을 사용하여 월을 선택한 다음 "읽기 전용을 클릭합니다. " 버튼을 누르고 선택을 변경해 보십시오. 지금 변경할 수 없습니다 -

이제 "읽기 및 쓰기를 클릭합니다. "를 선택하고 선택을 변경하려고 합니다. 그러면 다음을 변경할 수 있습니다. -

