HTML의 태그는 글꼴 색상, 글꼴 패밀리 및 글꼴 크기를 설정하는 데 사용됩니다. 다음은 속성입니다 -
- 색상: 글꼴 색상을 설정합니다.
- 얼굴: 글꼴, 즉 패밀리를 설정합니다.
- 크기 :글꼴 크기 설정
참고 − 태그는 HTML5에서 지원되지 않습니다.
이제 HTML에서 태그를 구현하는 예를 살펴보겠습니다 −
예시
<!DOCTYPE html> <html> <body> <h2>Playing with Fonts</h2> <p>Displaying different fonts below:</p> <p><font face="arial" size="20" color="yellow">Demo Text!</font></p> <p><font size="10" color="gray">Demo Text!</font></p> <p><font size="15" face="verdana" color="magento">Demo Text!</font></p> <p><font size="8" face="calibri" color="magento">Demo Text!</font></p> </body> </html>
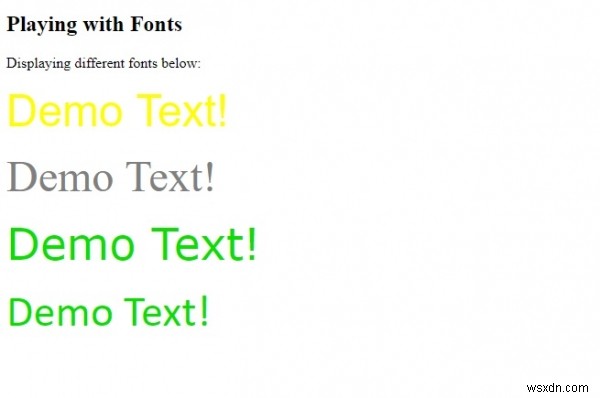
출력

위의 예에서는 font 태그 속성 −
를 사용하여 글꼴을 설정했습니다.<font size="8" face="calibri" color="magento"> Demo Text! </font>
위에서 글꼴 크기를 −
로 설정했습니다.font size="8"
우리는 face 속성으로 글꼴을 설정했습니다 -
font face="calibri"
색상 속성이 있는 글꼴 색상 -
font color="magento"
