HTML의 checked 속성은 페이지가 로드될 때 요소가 미리 선택되도록 설정하는 데 사용됩니다.
이것은 입력 유형 라디오 및 확인란에 대해 작동합니다.
체크박스의 checked 속성, 즉 입력 유형 체크박스에 대해 작업해 보겠습니다. 다음은 구문입니다 -
<input type=”checkbox” checked>
위에서 웹 페이지가 로드될 때 체크박스가 선택되기를 원했기 때문에 체크박스로 설정했습니다. 이제 요소 −
의 checked 속성을 구현하는 예를 살펴보겠습니다.예시
<!DOCTYPE html> <html> <body> <h2>Register</h2> <form action="" method="get"> Id: <input type="text" name="id" placeholder="Enter UserId here..." size = "25"><br> Password: <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB: <input type="date" name="dob" placeholder="Enter date of birth here..."><br> Telephone: <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email: <input type="email" name="email" placeholder="Enter email here..." size = "35"><br><br> <input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription: <br> <button type="submit" value="Submit">Submit</button> </form> </body> </html>
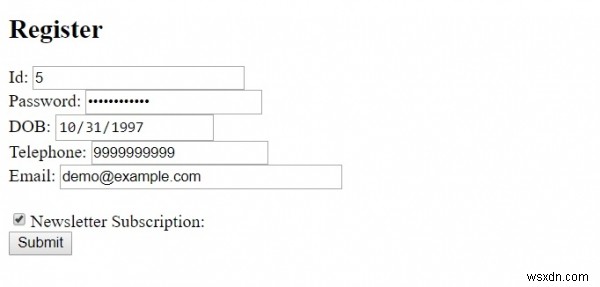
출력

위의 예에서 입력 요소와 버튼이 있는 양식이 있습니다 -
<form action="" method="get"> Id: <input type="text" name="id" placeholder="Enter UserId here..." size = "25"><br> Password: <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB: <input type="date" name="dob" placeholder="Enter date of birth here..."><br> Telephone: <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email: <input type="email" name="email" placeholder="Enter email here..." size = "35"><br><br> <input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription: <br> <button type="submit" value="Submit">Submit</button> </form>
입력 유형 확인란을 사용하여 확인란을 설정했습니다. 웹 페이지가 로드될 때 확인되도록 설정하려면 checked 속성이 사용됩니다. -
<input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription:
