태그는 프레임을 생성하는 데 사용되며 에 하나의 창 프레임을 정의합니다.
참고 − HTML5에서 더 이상 사용되지 않는 태그
| 속성 | 설명 |
|---|---|
| 프레임 테두리 | 프레임 주위에 테두리 표시 |
| longdesc | 프레임 내용에 대한 긴 설명이 포함된 페이지 |
| 여백 높이 | 프레임의 상단 및 하단 여백 |
| 여백 너비 | 프레임의 왼쪽 및 오른쪽 여백 |
| 이름 | 프레임 이름 |
| 크기 축소 | 프레임의 크기를 조정할 수 없습니다. |
| 스크롤링 | 프레임에 스크롤바를 표시할지 여부 |
| src | 프레임에 표시할 문서의 URL |
이제 태그를 구현하는 예를 살펴보겠습니다.
예시
<!DOCTYPE html> <html> <frameset cols="30%,30%,20%,20%"> <frame src="https://www.tutorialspoint.com/codingground.htm"> <frame src="https://store.tutorialspoint.com/"> <frame src="https://www.tutorialspoint.com/tutorialslibrary.htm"> <frame src="https://www.tutorialspoint.com/programming_examples/"> </frameset> </html>
출력
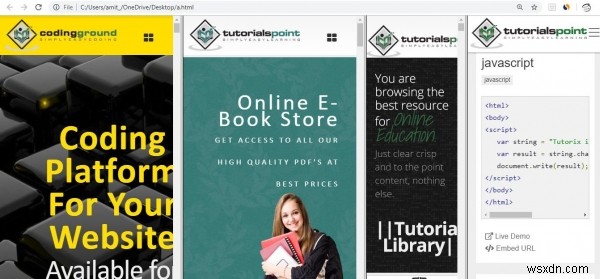
이렇게 하면 개별 프레임에 다른 페이지를 표시하는 다음과 같은 출력이 생성됩니다. -

위의 예에서 우리는 프레임셋에 4개의 프레임을 가지고 있습니다 -
<frameset cols="30%,30%,20%,20%"> <frame src="https://www.tutorialspoint.com/codingground.htm"> <frame src="https://store.tutorialspoint.com/"> <frame src="https://www.tutorialspoint.com/tutorialslibrary.htm"> <frame src="https://www.tutorialspoint.com/programming_examples/"> </frameset>
프레임은 % −
를 기준으로 프레임세트 내에서 다음과 같이 구분됩니다.frameset cols="30%,30%,20%,20%">
