HTML의 테이블에는 세로 헤더와 가로 헤더가 있을 수 있습니다. 수평 헤더의 경우 단일 태그, 즉 맨 위에 있는 행 안에 모든 를 설정해야 합니다.

예시
다음 코드를 실행하여 테이블의 수평 헤더를 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
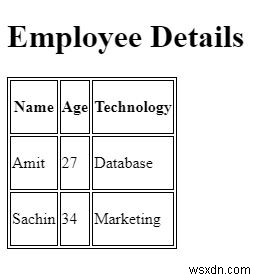
<h1>Employee Details</h1>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Technology</th>
</tr>
<tr>
<td>Amit</td>
<td>27</td>
<td>Database</td>
</tr>
<tr>
<td>Sachin</td>
<td>34</td>
<td>Marketing</td>
</tr>
</table>
</body>
</html> 출력