CSS :fullscreen pseudo-class를 사용하여 전체 화면 모드에서 웹 페이지의 스타일을 정의할 수 있습니다.
CSS :fullscreen 의사 클래스의 구문은 다음과 같습니다.
Selector:fullscreen {
attribute: /*value*/
} 다음 예는 CSS :fullscreen 의사 클래스를 보여줍니다.
예
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 3%;
}
:fullscreen {
background-color: thistle;
font-size: 2em;
}
:-webkit-full-screen {
background-color: thistle;
font-size: 2em;
}
:-ms-fullscreen {
background-color: thistle;
font-size: 2em;
}
</style>
</head>
<body onclick="fullScreenNow();">
<p> Proin eleifend quam nunc, et ultrices neque euismod a.</p>
<p>Nulla eleifend tempus tempor. Nam non nibh imperdiet est interdum eleifend vitae quis augue. Vivamus aliquam dolor vel elit semper egestas. Fusce consequat dolor nisl, eu interdum ex mattis id. Suspendisse consectetur ligula libero, vel pharetra tortor varius id. Nulla arcu lorem, convallis a erat vel, suscipit rutrum leo.</p>
<script>
let item = document.documentElement;
function fullScreenNow() {
if (item.requestFullscreen) {
item.requestFullscreen();
} else if (item.webkitRequestFullscreen) {
item.webkitRequestFullscreen();
} else if (item.msRequestFullscreen) {
item.msRequestFullscreen();
}
}
</script>
</body>
</html> 출력
이것은 다음과 같은 결과를 생성합니다 -

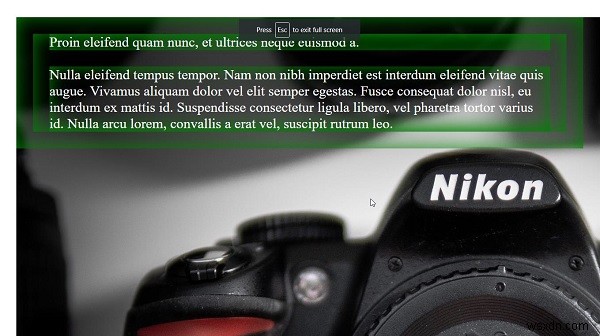
예
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 3%;
color: white;
box-shadow: inset 0 0 40px green;
}
:fullscreen {
background: url("https://images.unsplash.com/photo-1612149413930- 72410fd9a021?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=1080&ixlib=rb1.2.1&q=80&w=1920") no-repeat;
font-size: 2em;
}
:-webkit-full-screen {
background: url("https://images.unsplash.com/photo-1612149413930-72410fd9a021?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=1080&ixlib=rb1.2.1&q=80&w=1920") no-repeat;
font-size: 2em;
}
:-ms-fullscreen {
background: url("https://images.unsplash.com/photo-1612149413930-72410fd9a021?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=1080&ixlib=rb1.2.1&q=80&w=1920") no-repeat;
font-size: 2em;
}
</style>
</head>
<body onclick="fullScreenNow();">
<p> Proin eleifend quam nunc, et ultrices neque euismod a.</p>
<p>Nulla eleifend tempus tempor. Nam non nibh imperdiet est interdum eleifend vitae quis augue. Vivamus aliquam dolor vel elit semper egestas. Fusce consequat dolor nisl, eu interdum ex mattis id. Suspendisse consectetur ligula libero, vel pharetra tortor varius id. Nulla arcu lorem, convallis a erat vel, suscipit rutrum leo.</p>
<script>
let item = document.documentElement;
function fullScreenNow() {
if (item.requestFullscreen) {
item.requestFullscreen();
} else if (item.webkitRequestFullscreen) {
item.webkitRequestFullscreen();
} else if (item.msRequestFullscreen)
item.msRequestFullscreen();
}
}
</script>
</body>
</html> 출력
이것은 다음과 같은 결과를 생성합니다 -