iOS 개발자로서 우리는 이미 개발, QA, 베타 및 프로덕션과 같은 다양한 환경을 관리하고 있다는 사실을 알고 있습니다. 이러한 다양한 환경에는 다양한 서버 URL, 앱 아이콘 및 구성이 있습니다.
따라서 환경을 가리키는 새 빌드를 만들기 전에 서버 URL도 변경해야 한다는 점을 염두에 두어야 합니다. 상수 파일에서 일부 하드코딩된 플래그 값을 변경하거나 매크로를 사용하여 이를 수행할 수 있지만 모든 것이 더 복잡해집니다.
그러나 잠시 생각해보면 아이디어가 떠오를 수 있습니다. 그리고 이 아이디어를 적용하면 어떤 시나리오도 쉽게 처리할 수 있습니다. 따라서 아이디어는 다른 스키마와 구성을 생성하면 애플리케이션 서버 URL, 앱 아이콘, Plist 파일 및 구성을 변경할 수 있다는 것입니다.
이 튜토리얼에서는 스키마와 구성을 사용하여 다양한 환경을 관리하는 방법을 보여줍니다.
단계는 다음과 같습니다.
프로젝트 설정:
XCode를 열고 적절한 이름으로 새 단일 보기 응용 프로그램을 만듭니다.
스키마 및 구성 추가:
스키마를 추가하기 전에 모든 XCode 스키마에는 디버그 와 같은 두 가지 빌드 구성이 있다는 것을 알아야 합니다. 그리고 해제. 그런 다음 원하는 경우 특정 빌드 구성과 관련된 변경을 수행할 수 있습니다.
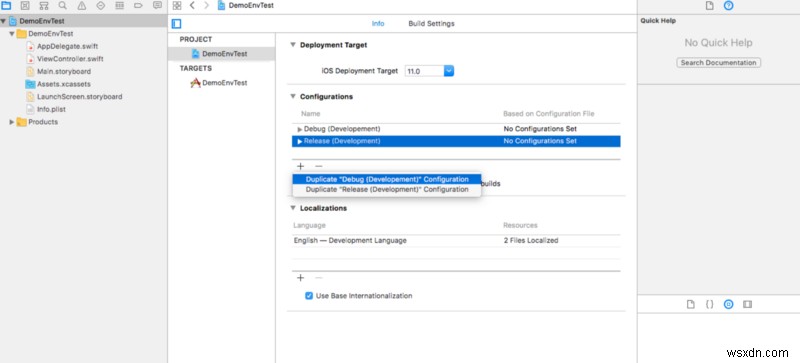
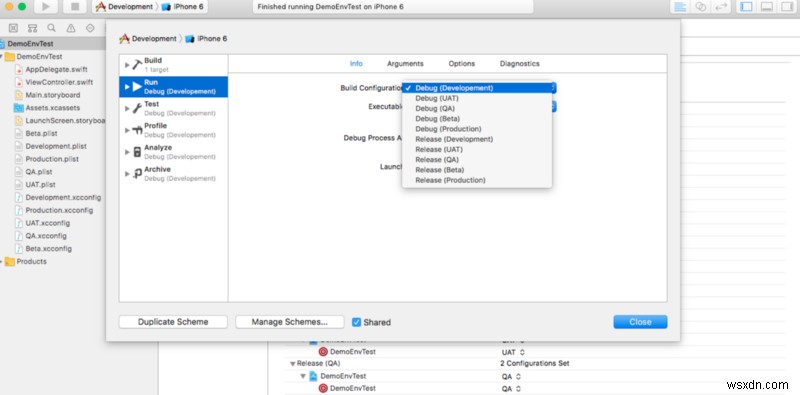
이제 빌드 구성을 추가하려면 프로젝트 네비게이터 에서 프로젝트를 선택하십시오. 왼쪽에 있는 창. 그런 다음 정보를 선택합니다. 두 가지 옵션(정보 및 빌드 설정) . 구성에서 , 거기에 5가지 환경(개발, 프로덕션, QA, 베타 및 UAT)에 대한 자체 구성을 추가해야 합니다.

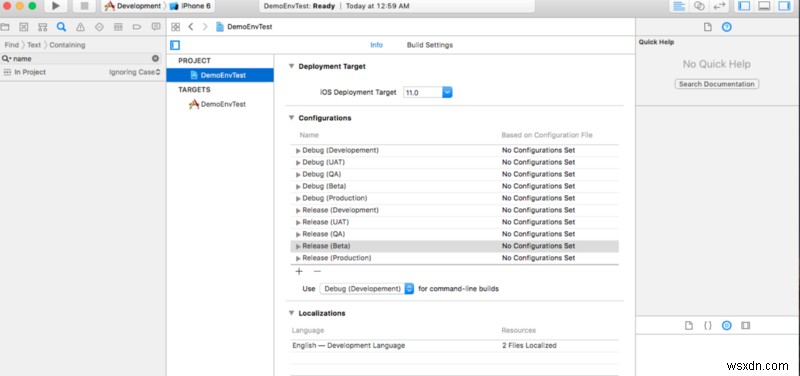
먼저 디버그 를 두 번 클릭합니다. 이름을 디버그(개발)로 바꿉니다. 마찬가지로 릴리스 를 두 번 클릭합니다. 이름을 릴리스(개발)로 바꿉니다. 이제 +를 클릭하고 복제를 선택합니다. 디버그(개발) 및 중복 릴리스(개발), 그런 다음 사용 가능한 다른 이름으로 중복 환경 이름을 변경합니다.

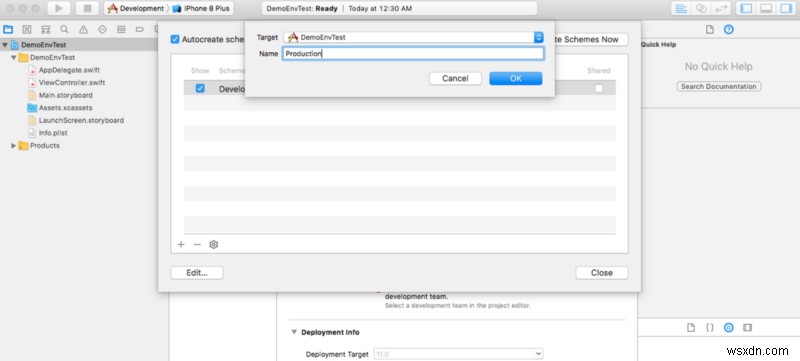
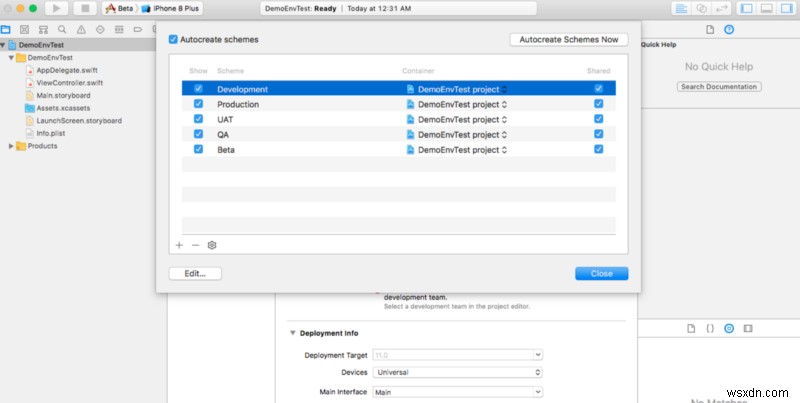
스키마 생성의 경우 , XCode 왼쪽 상단의 스키마 관리로 이동합니다. 거기에서 하나의 스키마가 이미 사용 가능한 것을 볼 수 있습니다. 개발 — 로 이름을 바꿉니다. 또는 기존 항목을 삭제하고 이름이 개발인 새 항목을 추가할 수 있습니다. . 그런 다음 다른 환경에 대한 나머지 네 가지 스키마를 추가합니다.

죄송합니다. 공유 상자를 확인하는 것을 잊지 마십시오. 모든 스키마를 추가한 후 스키마 관리 화면은 다음과 같아야 합니다.

구성 설정 파일 추가:
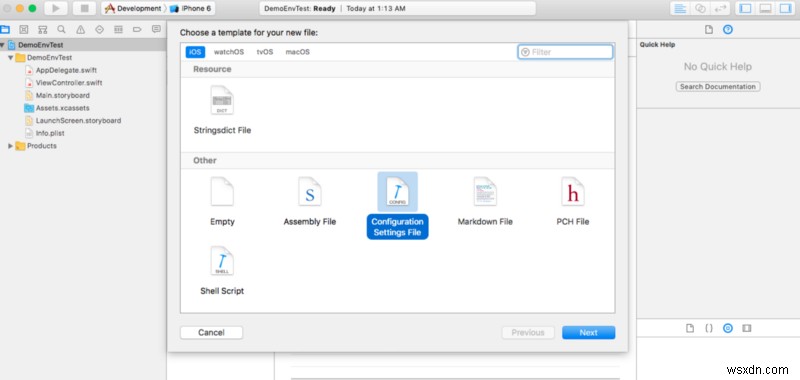
프로젝트를 마우스 오른쪽 버튼으로 클릭하고 새 파일을 선택한 다음 구성 설정 파일을 추가하고 환경과 동일한 이름을 지정합니다.

모든 구성 파일을 추가한 후 프로젝트 네비게이터 왼쪽 창은 다음과 같아야 합니다.

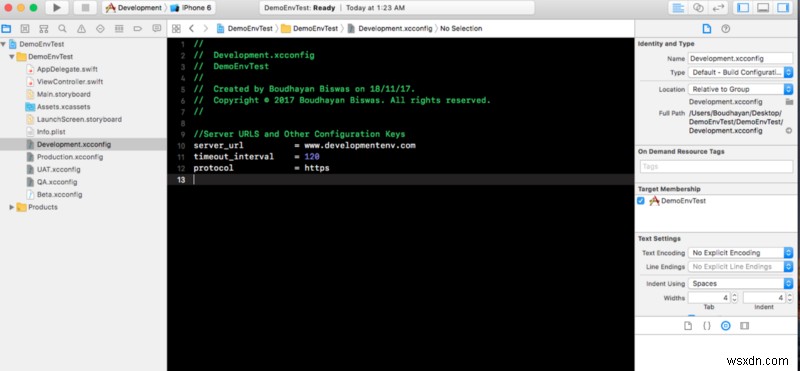
이제 가장 중요한 부분이 시작됩니다. 서버 URL을 추가하세요. 및 해당 구성 파일의 기타 사용자 정의 키 값.

Plist 파일 추가:
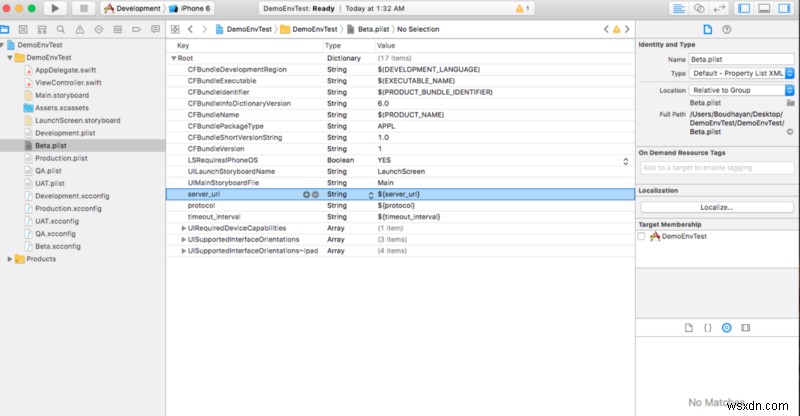
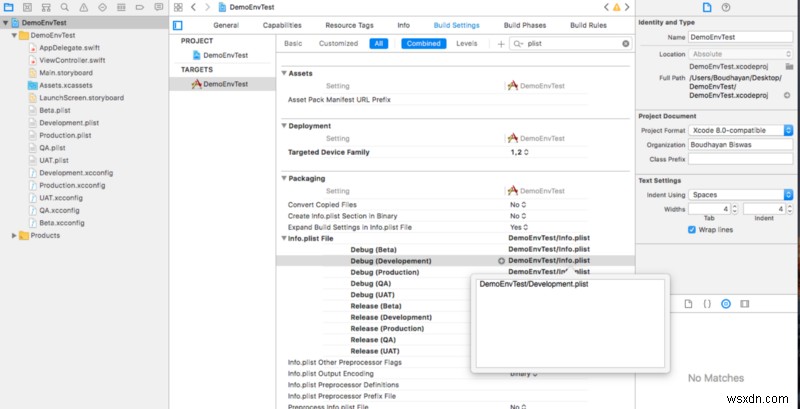
info.plist 파일의 이름을 development.plist로 바꿉니다. 프로젝트 내 다른 환경에 대해 동일한 plist 파일을 복사하여 붙여넣고 각 plist 파일의 이름을 환경 이름으로 바꿉니다. plist 파일에서 일부 환경별 키와 값을 설정할 수 있습니다. 그런 다음 구성 파일의 키를 다음과 같이 plist 파일에 추가합니다.

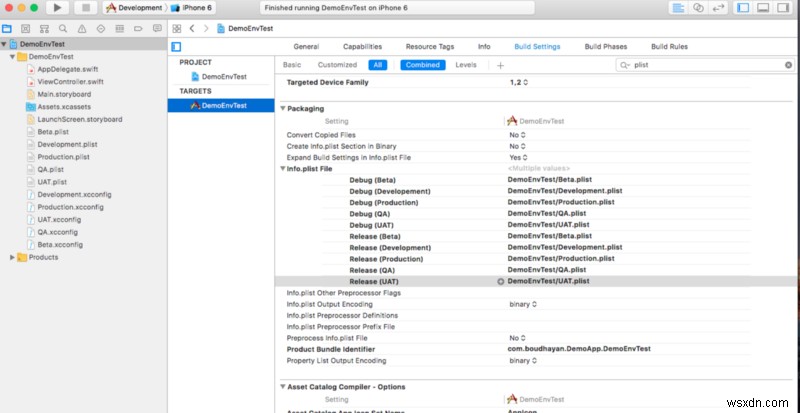
이제 각 빌드 구성에 대해 적절한 plist 경로를 설정해야 합니다. 대상에서 plist 파일을 선택하고 디버그와 동일한 이름으로 이름을 바꿉니다. 및 릴리스 구성.


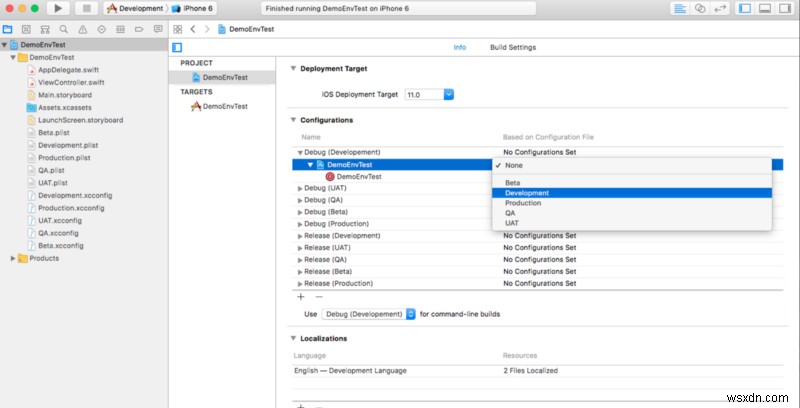
구성 파일과 빌드 구성 연결:
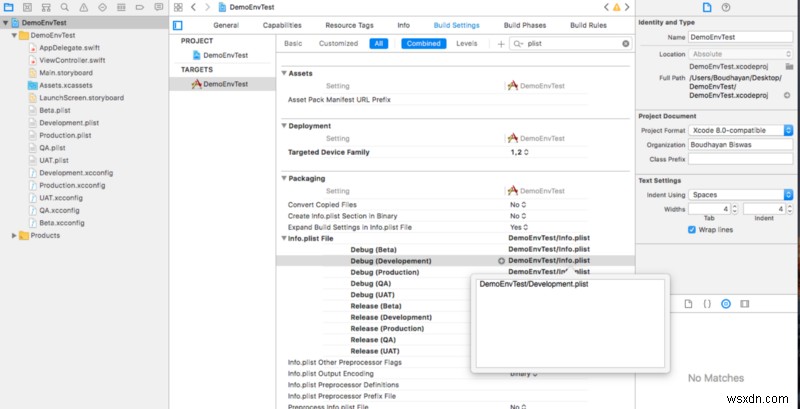
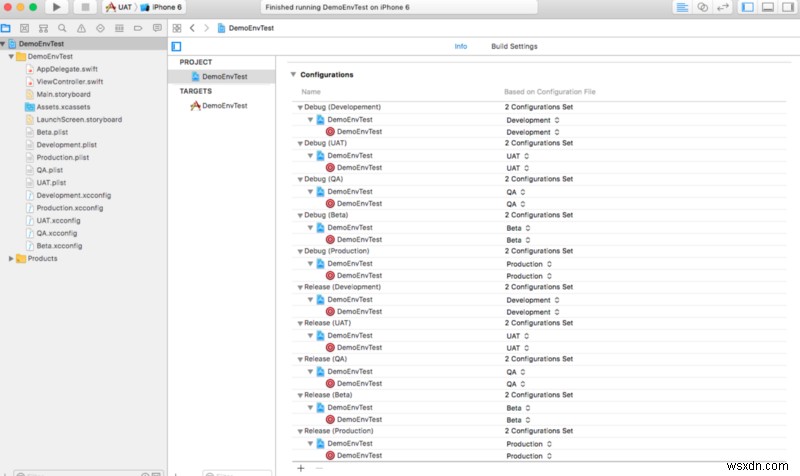
프로젝트 정보에서 모든 빌드 구성(디버그 및 릴리스)을 선택합니다. 하나씩. 그런 다음 프로젝트에 추가한 적절한 구성 파일을 설정합니다.

모든 구성 파일을 추가한 후 빌드 설정은 다음과 같아야 합니다.

이제 모든 구성 파일을 해당 빌드 구성에 성공적으로 연결했습니다.
스키마를 빌드 구성과 연결:
이제 마지막 단계는 스키마를 빌드 구성과 연결하는 것입니다. 이렇게 하려면 스키마를 선택하고 스키마 편집으로 이동하여 적절한 빌드 구성을 설정하세요.

프로젝트 실행 준비:
이제 모든 설정이 끝났습니다. 스키마를 선택하고 실행하기만 하면 됩니다. 환경이 자동으로 선택됩니다. 따라서 서버 URL 및 기타 값을 가져오기 위해 Environment.swift 파일을 만들었습니다. 확인하십시오:
ViewController.Swift 또는 다른 파일에서 서버 URL 또는 기타 설정을 가져오려면 한 줄의 코드만 작성하면 됩니다.
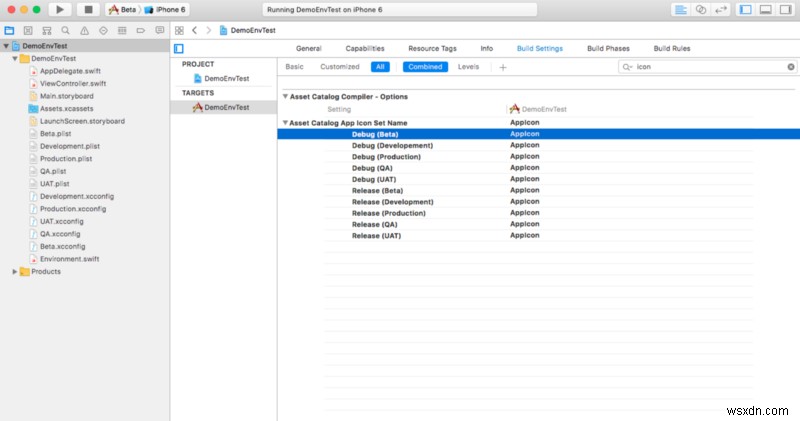
빌드 설정에서 다양한 환경에 대한 다양한 앱 아이콘을 관리할 수도 있습니다. 그러면 기기에 어떤 환경 빌드가 설치되어 있는지 확인하기 위해 잠시만 기다리면 됩니다.

전체 프로젝트는 GitHub에서 사용할 수 있습니다. 질문이 있는 경우 다운로드할 수 있습니다.
프로젝트를 빌드할 때마다 서버 URL 또는 기타 구성을 변경하는 데 추가 시간을 소비하지 마십시오. 다양한 환경, 앱 아이콘 및 구성을 관리하는 가장 쉬운 방법입니다.
마음에 드시면 박수를 잊지 말아주세요. 그것은 나에게 더 많은 영감을 줄 것입니다. 제안 사항이 있으면 mail2boudhayan@gmail.com으로 이메일을 보내주십시오.
