이 게시물에서는 프로그래밍 방식으로 Swift에서 Spotify 홈 화면 레이아웃을 다시 만들려고 합니다. 왜 프로그래밍 방식으로? 다양한 방식으로 빌드하는 방법을 아는 것은 항상 좋은 일이라고 생각하고 프로그래밍 방식으로 작업을 수행하는 코드를 작성하는 것을 좋아합니다. 이러한 기술은 팀과 함께 작업하거나 버전 제어를 사용하는 경우 특히 유용합니다.

Spotify 모바일 앱의 실제 홈 화면입니다. 따라서 이러한 종류의 레이아웃을 달성하기 위해 UICollectionView을 사용할 것입니다. , 그리고 TabBarController을 사용할 수 있습니다. 탭 탐색기를 만들 수도 있습니다.
기본 요구 사항:먼저 Xcode +10이 설치되어 있고 swift +4가 있는지 확인하세요.
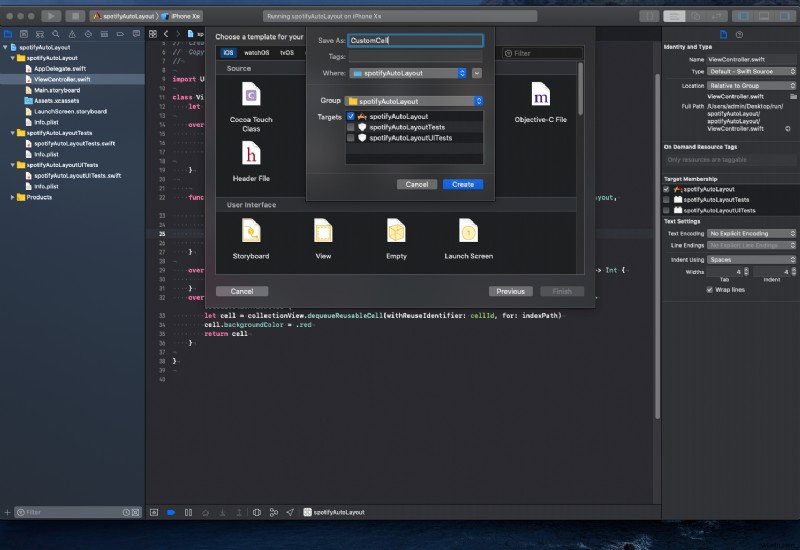
Xcode를 사용하여 새 Xcode 프로젝트를 생성하여 시작하겠습니다.

그리고 ViewController.swift에서 가장 먼저 해야 할 일은 슈퍼클래스를 UICollectionViewController로 변경합니다. UIViewController 대신 우리 클래스는 collectionView을 기반으로 하기 때문에 .
//
// ViewController.swift
// spotifyAutoLayout
//
// Created by admin on 10/31/19.
// Copyright © 2019 Said Hayani. All rights reserved.
//
import UIKit
class ViewController: UICollectionViewController {
override func viewDidLoad() {
super.viewDidLoad()
collectionView.backgroundColor = .purple
// Do any additional setup after loading the view.
}
}
앱을 실행하려고 하면 빌드가 실패합니다. AppDelegate.swift에 일부 코드를 추가해야 합니다. didFinishLaunchingWithOptions 내의 파일 return 이전에 이 코드 조각을 지나는 함수 성명:
let layout = UICollectionViewFlowLayout()
window = UIWindow()
window?.rootViewController = ViewController(collectionViewLayout: layout)코드는 다음과 같아야 합니다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
let layout = UICollectionViewFlowLayout()
window = UIWindow()
window?.rootViewController = ViewController(collectionViewLayout: layout)
return true
}
이제 앱을 실행하고 backgroundColor를 볼 수 있어야 합니다. purple으로 변경됨 :

다음 단계는 레이아웃을 배포하고 섹션 간에 공간을 균등하게 나누는 것입니다.
CollectionView의 메소드를 정의합시다. .
단계:
- 고유 식별자로 재사용 가능한 셀 등록
- 섹션의 항목 수 정의
- 등록된 셀 사용
CollectionView 중 일부를 사용하려면 항상 UICollectionViewDelegateFlowLayout를 준수해야 하는 메서드 superClass로 메소드의 autoComplete를 얻으려면. 그럼 CollectionViewCell 등록부터 시작하겠습니다.
View.DidLoad() 내부 우리는 collectionView.register()라고 부릅니다. 재사용 가능한 셀을 등록하는 방법:
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: cellId)
그런 다음 collectionView 안에 포함할 셀 수를 정의합니다. numberOfItemsInSection 사용 . 지금은 5개 항목만 만들면 됩니다.
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 5
}
다음 단계는 cellForItemAt을 사용하여 재사용 가능한 셀을 정의하는 것입니다. UICollectionViewCell를 반환해야 합니다. cellId라는 고유 ID가 있습니다. . 코드는 다음과 같습니다.
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath)
cell.backgroundColor = .red
return cell
}전체 코드는 다음과 같아야 합니다.
import UIKit
class ViewController: UICollectionViewController, UICollectionViewDelegateFlowLayout {
let cellId : String = "cellId"
override func viewDidLoad() {
super.viewDidLoad()
collectionView.backgroundColor = .purple
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: cellId)
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 5
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath)
cell.backgroundColor = .red
return cell
}
}화면에 빨간색 배경의 5개 항목이 표시되어야 합니다.

셀에 사용자 정의 너비 및 높이 추가
이제 셀을 올바른 순서로 배치하고 width를 지정해야 합니다. 및 height . 각 셀은 width을 사용합니다. 화면의 width .
sizeForItemAt이 있는 것은 행운입니다. 메소드를 사용하여 셀에 사용자 정의 width를 제공할 수 있습니다. 및 height . CGSize을 반환해야 하는 메소드입니다. 유형:
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = view.frame.width
let height = CGFloat(200)
return CGSize(width: width, height: height)
}
그래서 우리는 Cell을 만들었습니다. width 사용 view.frame.width를 사용하여 화면의 및 맞춤 height 는 CGFloat입니다. 유형.
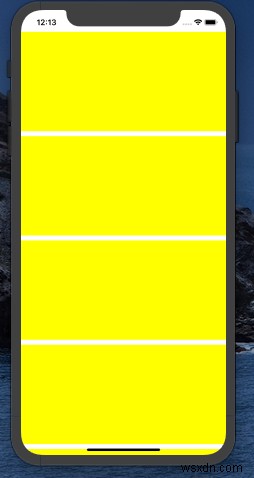
이제 시뮬레이터에서 아래 결과를 볼 수 있습니다.

지금까지 모든 것이 좋아 보입니다. 이번에는 재사용할 수 있는 사용자 지정 셀을 만들어 보겠습니다. CustomCell라는 새 Swift 파일을 만듭니다. :

CustomCell.swift 다음과 같아야 합니다.
import UIKit
class CustomCell: UICollectionViewCell {
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
이제 다음으로 해야 할 일은 재사용 가능한 셀 collectionView.register을 지원하도록 두 가지 방법을 수정하는 것입니다. 및 cellForItemAt . 먼저 등록 방법을 수정해 보겠습니다. UICollectionViewCell.self 바꾸기 CustomCell 사용 :
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: cellId)
다음으로 cellForItemAt을 캐스팅해야 합니다. CustomCell 준수 아래와 같이:
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! CustomCell
앱을 실행하면 변경 사항을 눈치채지 못할 수 있으므로 CustomCell에 backgroundColor backgroundColor = .yellow를 지정하십시오. . cell.backgroundColor = .red 줄을 제거하는 것을 잊지 마십시오. cellForItemAt . 배경색이 노란색으로 변경된 것을 볼 수 있습니까?

이제 CutomCell에 소금을 넣을 차례입니다. :D
Spotify 홈 화면을 보면 CustomCell 이 예에서는 섹션 제목, 하위 셀을 포함하고 가로로 되어 있습니다.

섹션 제목 추가
셀에 제목 레이블을 추가해 보겠습니다. titleLabel 생성 CutomCell 안의 요소 클래스:
let titleLabel: UILabel = {
let lb = UILabel()
lb.text = "Section Title"
lb.font = UIFont.boldSystemFont(ofSize: 14)
lb.font = UIFont.boldSystemFont(ofSize: 14)
return lb
}()
그런 다음 init() 안의 뷰에 요소를 추가합니다. 차단:
addSubview(titleLabel)
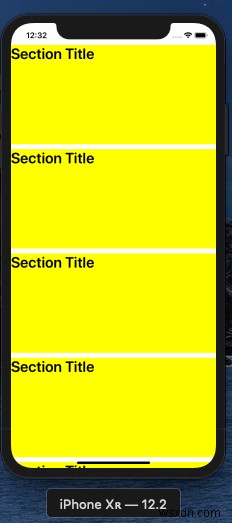
앱을 실행하면 변경 사항이 표시되지 않습니다. 이는 아직 요소에 제한을 두지 않았기 때문입니다. 이제 몇 가지 제약 조건을 추가해 보겠습니다. 이 속성을 추가하십시오. lb.translatesAutoresizingMaskIntoConstraints = false titleLabel 요소에 제약 조건을 적용하려면:
titleLabel를 추가한 후 보기에 제약 조건을 정의합니다.
addSubview(titleLabel)
titleLabel.topAnchor.constraint(equalTo: topAnchor, constant: 8).isActive = truetitleLabel.leftAnchor.constraint(equalTo: leftAnchor,constant: 8 ).isActive = true
항상 .isActive = true을 추가해야 합니다. 속성이 없으면 제약 조건이 작동하지 않습니다!

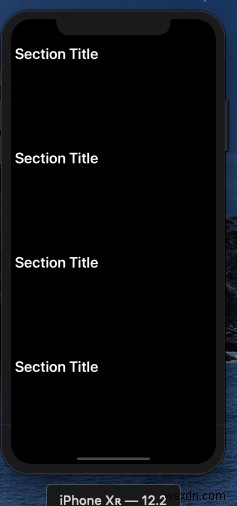
다음 부분으로 넘어가기 전에 먼저 화면의 배경색을 검은색으로 변경하고 셀의 노란색도 제거해 보겠습니다.

이제 큰 부분이 나옵니다. 하위 셀을 각 셀에 넣는 것입니다. 이를 위해 CollectionView를 추가합니다. CustomCell 내부 .
CollectionView를 추가하려면 UICollectionViewCell 내부 UICollectionViewDelegate 속성을 추가해야 합니다. , UICollectionViewDelegateFlowLayout 및 UICollectionViewDataSource CustomCell에 대한 수퍼클래스로 .
collectionView을 만들어 봅시다. 요소를 단순 보기로:
let collectionView : UICollectionView = {
// init the layout
let layout = UICollectionViewFlowLayout()
// set the direction to be horizontal
layout.scrollDirection = .horizontal
// the instance of collectionView
let cv = UICollectionView(frame: .zero, collectionViewLayout: layout)
// Activate constaints
cv.translatesAutoresizingMaskIntoConstraints = false
return cv
}()
layout를 추가합니다. collectionView로 viewController.swift에서 처음으로 했던 것처럼 이니셜라이저의 레이어로 . 여기에서 FlowLayout의 방향도 지정합니다. .horizontal .
collectionView를 추가해 보겠습니다. 요소를 하위 보기로 보기에 추가합니다.
코드를 좀 더 깔끔하게 만들기 위해 이를 수행하는 함수를 만들 것입니다.
fileprivate func setupSubCells(){
// add collectionView to the view
addSubview(collectionView)
collectionView.dataSource = self
collectionView.delegate = self
// setup constrainst
// make it fit all the space of the CustomCell
collectionView.topAnchor.constraint(equalTo: titleLabel.bottomAnchor).isActive = true
collectionView.leftAnchor.constraint(equalTo: leftAnchor).isActive = true
collectionView.bottomAnchor.constraint(equalTo: bottomAnchor).isActive = true
collectionView.rightAnchor.constraint(equalTo: rightAnchor).isActive = true
}
대리자를 self으로 설정해야 합니다. collectionView의 경우 및 데이터 소스도:
collectionView.dataSource = self
collectionView.delegate = self
그런 다음 init 내에서 함수를 호출합니다. 차단합니다.
UICollectionViewDelegate를 준수하지 않기 때문에 앱을 빌드하려고 하면 Xcode에 몇 가지 오류가 표시됩니다. 및 UICollectionViewDelegateFlowLayout 프로토콜. 이 문제를 해결하려면 먼저 하위 셀을 재사용 가능한 셀로 등록해야 합니다.
클래스 상단에 변수를 만들고 이름을 cellId로 지정합니다. 셀 식별자가 필요할 때 사용할 수 있습니다.
let cellId : String = "subCellID"
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: cellId)
이제 오류를 없애는 두 가지 방법이 더 누락되었습니다. numberOfItemsInSection 섹션의 셀 수를 정의하고 cellForItemAt 재사용 가능한 셀을 정의합니다. 이 메소드는 collectionView에 필요합니다. 제대로 작동하려면:
// number of cells
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 4
}
// reusable Cell
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath)
cell.backgroundColor = .yellow
return cell
}결과는 다음과 같아야 합니다.

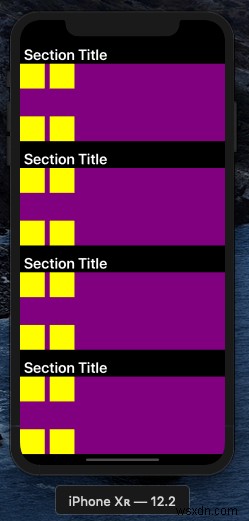
보시다시피 collectionView 배경은 보라색이고 하위 셀은 노란색입니다.
이 기사를 끝내기 전에 할 수 있는 마지막 작업은 subCells를 만드는 것입니다. 섹션의 높이와 너비가 있습니다. 다시 sizeForItemAt를 사용하고 있습니다. height 정의 및 width .
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = frame.height
let height = frame.height
return CGSize(width: width, height: height)
}그리고 여기 ?:

멋진! 글이 너무 길지 않으니 이쯤에서 멈춥니다. 모의 사진을 추가하고 데이터를 채우는 두 번째 부분을 만들겠습니다.
전체 소스 코드 ? 여기
추가, 질문 또는 수정 사항이 있으면 아래 의견에 게시해 주십시오. 또는 Twitter에서 저에게 연락해 주세요.
구독 이 자습서의 두 번째 부분이 게시될 때 알림을 받으려면 내 이메일 목록에
