웹 개발에는 텍스트 편집기 방식과 GUI 편집기 방식의 두 가지 방법이 있습니다. 첫 번째 방법은 주로 코드를 이해하고 원하는 것을 알고 있으며 웹 페이지를 구축하는 데 시각 자료가 필요하지 않은 고급 개발자를 위한 것입니다. 그들은 vim, emacs, Notepad++, Kate 또는 기타 텍스트 편집기와 같은 프로그램으로 작업하고 작업의 최종 결과를 볼 필요가 있다고 느낄 때 브라우저에 웹 페이지를 로드하기만 하면 됩니다. 이 접근 방식은 최소화되고 효율적이며 어렵습니다.

두 번째 방법은 대부분의 사람들이 하는 것입니다. 일반적으로 사용자로부터 코드를 숨기고 콘텐츠에 집중할 수 있도록 하는 일종의 프로그램을 사용하는 것입니다. 이러한 목적으로 사용되는 프로그램을 웹 편집기라고 합니다. 또한 WYSIWYG(What You See Is What You Get) 카테고리에 속합니다. 즉, 편집기의 GUI 내부에 표시되는 페이지가 최종 결과와 일치합니다. 더 인기 있는 타이틀로는 KompoZer, Dreamweaver, Quanta, Bluefish 및 사람들이 레고 빌딩의 사고방식으로 주제에 접근할 수 있도록 하는 기타 친숙한 웹 개발 소프트웨어가 있습니다. WYSIWYG 편집기는 텍스트 편집기보다 작업하기가 훨씬 쉽지만 일반적으로 덜 효율적입니다.
그리고 그들은 많은 조잡한 것을 남깁니다.
텍스트 편집기로 작업할 때 웹 파일의 모든 코드 바이트가 거기에 배치됩니다. 반면에 웹 편집기는 일반적으로 자동 생성 메타 필드, 자기 홍보 주석 및 불필요한 줄 바꿈과 공백으로 코드를 상당히 자유롭게 배치하여 의도한 것보다 훨씬 더 큰 코드를 렌더링합니다.
대부분의 사람들은 잉여를 알아차리거나 신경쓰지 않을 것입니다. 그러나 깨끗하고 질서정연하며 간소한 방식으로 웹 개발을 진행하고 싶지만 여전히 GUI 편집기를 사용하고 싶다면 린을 유지하는 데 도움이 되는 여러 가지 도구가 있습니다. 그리고 깔끔한 코드.
이러한 도구는 lint/tidy 유틸리티로 알려져 있으며 HTML의 출력과 함께 제공되는 파일을 더 작고 깨끗하며 더 나은 레이아웃으로 렌더링하는 데 사용됩니다. 이 튜토리얼에서는 이러한 유틸리티 모음을 제시할 것입니다. 대부분은 제가 개인적으로 사용하므로 여러분도 보다 우아하고 콜레스테롤이 없는 웹 개발을 즐길 수 있습니다. 시작하자.
HTML 정리
HTML tidy는 아마도 가장 인기 있는 HTML 정리 유틸리티일 것입니다. 이 작은 프로그램은 유효하지 않은 HTML을 수정하고 추가 공백 문자를 제거하고 최종 마크업의 레이아웃과 들여쓰기를 개선하여 코드에 놀라운 일을 할 수 있습니다.
모든 주요 운영 체제에서 사용할 수 있습니다. 또한 대부분의 웹 편집기는 자체 GUI 내에서 깔끔하게 실행할 수 있으므로 깨끗한 코드를 작업하고 유지 관리하기가 더 쉽습니다.
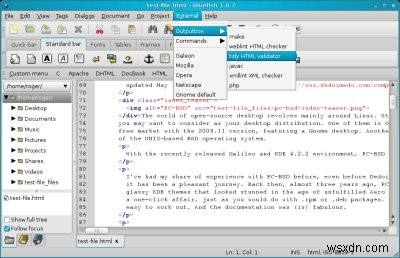
다음은 Linux Mint 6 Felicia의 Bluefish에 있는 예입니다.
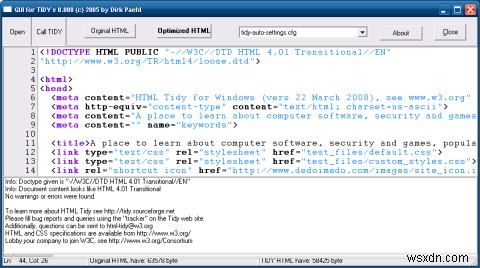
다음은 Windows XP의 KompoZer에서 깔끔한 구성의 예입니다.
이 두 가지 뛰어난 웹 편집기에 대한 자세한 내용은 이 기사를 확인하십시오. 인기 있는 Windows 텍스트 편집기 Notepad++에는 Tidy 플러그인이 이미 설치되어 있으므로 편집기를 종료하지 않고도 코드를 편집할 수 있습니다.
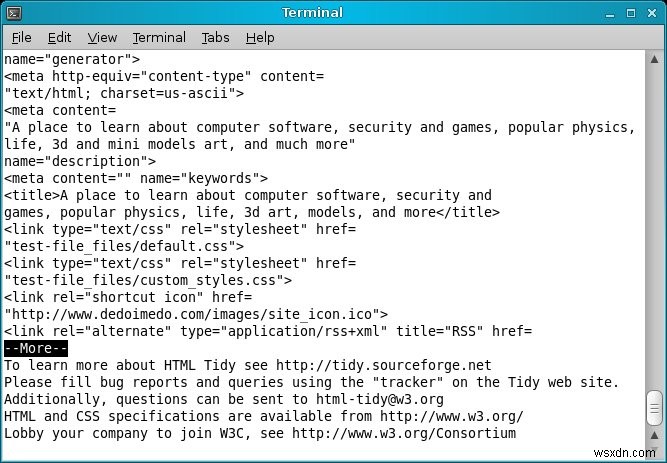
다음은 Tidy 작동 방식의 예입니다. 빈 텍스트 문서에 몇 단어를 쓴 다음 이에 대해 Tidy를 실행하겠습니다. Tidy는 출력을 아름답게 할 뿐만 아니라 누락된 필수 HTML(XHTML) 태그를 추가하고 적절한 들여쓰기를 생성합니다.
이전:
이후:
또는 이것:
또한 HTML을 XHTML로 변환하고, XML로 변환하거나 다시 들여쓰기하고, 래핑을 사용하고, Microsoft Word 문서를 정리할 수도 있습니다!
일반적으로 Tidy는 명령줄 유틸리티입니다. 실행에 필요한 것은 tidy filename.html을 실행하여 원하는 HTML 파일에 대해 호출하기만 하면 됩니다. HTML 파일에는 유틸리티의 기능을 손상시킬 수 있으므로 이름에 예상 확장자 또는 공백을 제외하고 점이 없어야 합니다. 이것은 합리적이고 일반적인 "좋은" 코딩 지침을 의미합니다.

마찬가지로 웹 편집기 중 하나에서 Tidy를 호출하면 구성 방식에 따라 발견된 모든 불일치, 오류 및 경고에 대한 긴 보고서를 받을 수 있습니다. Bluefish가 당신을 위해 이것을 할 것입니다:
깔끔하게 정리하기
Tidy는 다양한 모양과 형태로 제공됩니다. 가장 좋은 정보 출처는 공식 페이지입니다. 프로젝트의 개발, 수정 및 개선 사항이 모두 SourceForge 사이트에 통합되었지만 원래 개발자인 Dave Raggett의 페이지를 살펴보는 것도 환영합니다.
리눅스
Tidy는 대부분의 인기 있는 배포판의 리포지토리에 포함되어 있으므로 이를 얻는 것은 문제가 되지 않습니다.
윈도우
Windows 사용자는 몇 가지 선택 사항이 있습니다. 예를 들어 Notepad++를 사용하거나 Windows 실행 파일로 이동한 다음 HTML 파일에 대한 명령줄에서 호출하거나 KompoZer와 같은 웹 편집기를 사용하고 플러그인 중 하나를 통해 호출할 수 있습니다.
명령줄이 마음에 들지 않는다면 Dirk Paehl은 GUI 버전도 개발했으며 다른 운영 체제에서도 사용할 수 있습니다.

온라인 서비스
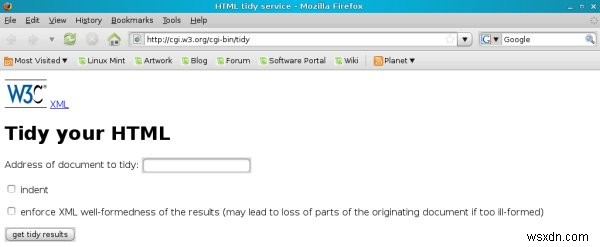
Tidy는 설치가 필요 없이 온라인에서 직접 사용할 수도 있습니다. W3C 국제 WWW 표준 조직 자체를 포함하여 여러 웹 사이트에서 이 서비스를 제공합니다. HTML 파일의 URL에 연결하고 Tidy를 통해 실행하기만 하면 됩니다.

파이어폭스 확장 프로그램
Windows 전용이지만 Firefox 확장도 사용할 수 있습니다. 확장 프로그램은 2.6MB의 다운로드로 상당히 무겁지만 브라우저 내에서 확장된 유효성 검사 기능을 제공합니다. 또한 자세한 내용은 공식 사이트를 방문해야 합니다.
그런 다음 Java, Python, PHP 및 Ruby 버전의 Tidy도 있습니다. 목록은 거의 끝이 없습니다.
CSSTidy
CSSTidy는 오픈 소스 CSS 파서 및 옵티마이저입니다. HTML Tidy와 마찬가지로 CSS 파일의 코드를 정리하고, 속성 문자열을 사용 가능한 경우 16진수 코드로 변환하고, 공백 문자를 제거하고, 중복 속성을 제거 및 병합하는 등의 작업에 사용됩니다. 이러한 방식으로 CSSTidy는 CSS 파일의 총 크기를 수십 퍼센트까지 줄일 수 있습니다.
CSSTidy는 Linux, Windows 및 Mac에서 사용할 수 있는 크로스 플랫폼 솔루션입니다. C++ 및 PHP 버전도 사용할 수 있습니다. HTML Tidy에서 본 것과 매우 유사한 5개 언어로 제공되는 온라인 포맷터 및 최적화 프로그램도 있습니다.
HTML Tidy와 마찬가지로 CSSTidy는 명령줄 유틸리티이며 사용이 매우 간단합니다.

다음은 CSS 파일을 최적화하는 CSSTidy의 예입니다.
웹린트
이것은 HTML 4.0 문서에서만 작동하기 때문에 HTML Tidy보다 덜 강력하고 이식성이 떨어지지만 고려할 수 있는 또 다른 HTML 최적화 유틸리티입니다. 그것은 Bluefish와 함께 제공됩니다. 일반적으로 Weblint는 Linux(리포지토리)에서만 사용할 수 있습니다.

결론
HTML 및 CSS 정리 유틸리티는 아마추어든 전문 개발자든 매우 유용합니다. 엄격한 국제 규정 준수 표준을 충족하는 고품질 콘텐츠를 만들기 위해 노력한다면 사용을 고려해야 합니다.
더 나은 출력물을 생성하고 파일을 더 압축하는 데 도움이 될 뿐만 아니라 웹 표준을 준수하여 생각하고 작업하는 방식을 변경하도록 합니다. 웹 문서의 전반적인 품질과 일관성이 향상됩니다. 그리고 독자는 이 브라우저 또는 저 해상도에서 출력이 어떻게 보일지 걱정하지 않고 최고 수준의 콘텐츠를 즐길 수 있습니다.
웹 개발의 세계에 들어가고 싶거나 첫 발을 내딛고 있다면 지금이 HTML Tidy 및 CSSTidy 사용을 고려할 최적의 시기입니다. 자신의 작업을 더 즐겁게 만들 뿐만 아니라 큰 코드 세계가 조금 더 나아지도록 도울 것입니다. 모든 겸손한 기여가 중요합니다.
건배.
