이상한 주제가 있습니다. 로그인이나 동기화 기능이 활성화되지 않은 상태에서 Firefox를 실행하는 여러 장치가 있다고 가정해 보겠습니다. 프로필도 여러 개 있습니다. 그러나 당신은 당신이기 때문에 여전히 특정 취향을 가지고 있으며 브라우저에서 여러 페르소나 또는 가벼운 테마를 사용하고 있습니다. 이 중 일부는 더 이상 다운로드할 수 없지만 다른 프로필 간에 마이그레이션하려고 합니다.
확장 프로그램 등과 같은 프로필 콘텐츠의 일부를 복사하려고 했지만 소용이 없었습니다. 전체 프로필 복제가 트릭을 수행하지만 이것은 원하는 것이 아닙니다. 당신은 특정 주제를 쫓고 있습니다. 얼핏 보면 방법이 없어 보인다. 지금은?

자세한 문제
몇 주 전에 저는 Firefox ESR(Firefox 57이 출시되기 전)이 아닌 Firefox 54를 사용하여 Australis 모드에서 Firefox를 사용하는 데 시간을 보냈습니다. 예상대로 foobary가 될 수 있습니다. 이제 그게 요점이 아닙니다. 소개입니다.
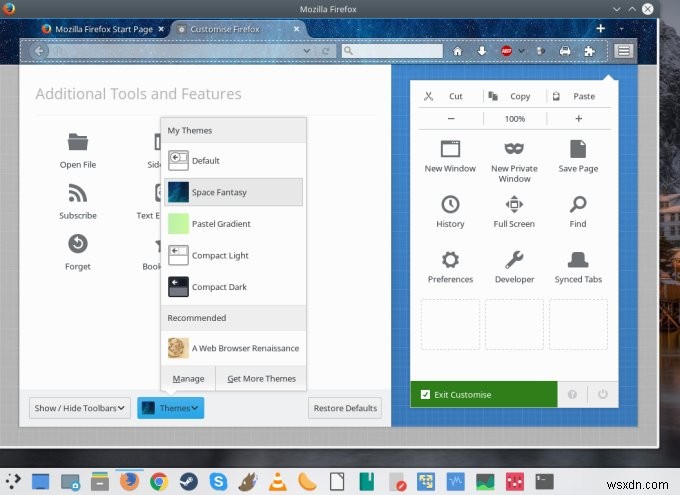
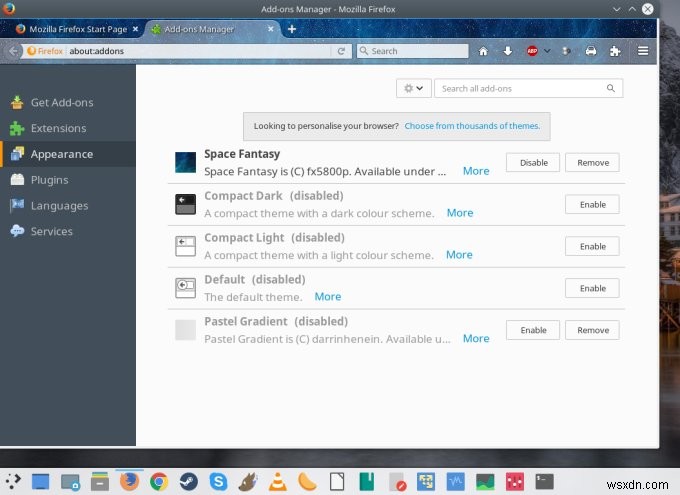
테스트하는 동안 Mozilla 자체의 Compact Light 및 Compact Dark를 포함하여 고전적인 사용 모델에 대한 고개를 끄덕이는 몇 가지 새로운 테마도 시도했지만 탭 컨트롤 아래에 있는 북마크 도구 모음의 위치를 포함하여 여전히 중요한 단점이 있고 기본 보기 영역, 시각적 혼란을 유발합니다. 그런 다음 왠지 깔끔해 보이는 스페이스 판타지라는 테마도 해봤습니다.




다른 장치에서는 Space Fantasy 테마가 제대로 작동하지 않아 제거했습니다. 결과적으로 Firefox의 사용 가능한 테마 목록에서 사라졌고 Mozilla의 추가 기능 사이트에서도 찾을 수 없었습니다! 아마도 거기에 있어야 하지만 그렇지 않습니다. 따라서 다른 시스템의 다른 프로필에서 포팅하는 문제가 발생했습니다.

프로필 간에 페르소나를 이동하는 방법
이 트릭의 강조점은 페르소나를 얻는 방법입니다. 다른 곳에서 사용할 수 없는 경우입니다. 사실 이것은 단순한 요청입니다. 테마를 설치한 경우 Firefox 프로필에서 찾을 수 있기를 원합니다. 이 작업을 수행하는 방법을 보여드릴 것이므로 먼저 내가 오래 전에 논의한 주제인 페르소나라고도 알려진 전체 테마와 밝은 테마를 구별해 보겠습니다.
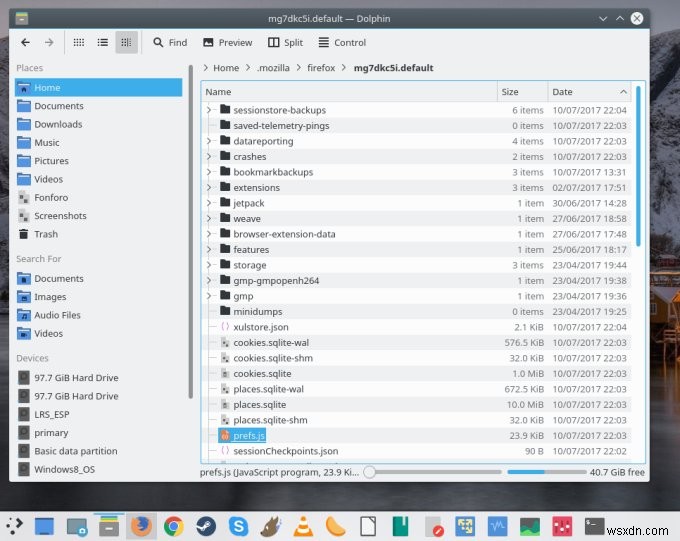
전체 테마는 프로필 폴더의 extensions 하위 디렉토리에서 사용할 수 있습니다. 프로필의 위치는 운영 체제에 따라 다릅니다. Windows에서는 다음에서 찾을 수 있습니다.
C:\Users\<사용자>\AppData\Roaming\Mozilla\Firefox\Profiles\<프로필>
Linux의 경우:
/home/<사용자>/.mozilla/firefox/<프로필>
즉, 기본값을 가정합니다.

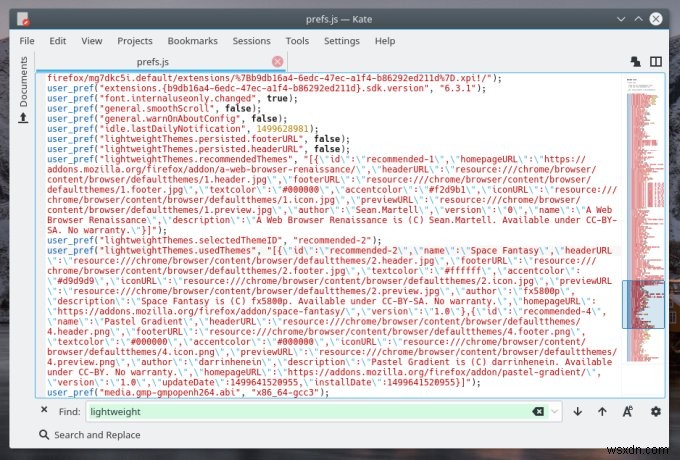
이제 페르소나는 prefs.js 파일 내 선언으로 사용할 수 있습니다. 다시 한 번 위의 스크린샷과 같이 프로필 폴더 내에서 사용할 수 있습니다. 이 파일의 특정 섹션을 살펴보겠습니다.

...
user_pref("lightweightThemes.selectedThemeID", "recommended-2");
user_pref("lightweightThemes.usedThemes", "[{\"id\":\"recommended-2\",\"name\":\"Space Fantasy\",
\"headerURL\ ":\"resource:///chrome/browser/content/
browser/defaultthemes/2.header.jpg\",
\"footerURL\":\"resource:///chrome/ browser/content/
browser/defaultthemes/2.footer.jpg\",
\"textcolor\":\"#ffffff\",\"accentcolor\":\"#d9d9d9\",
\"iconURL\":\"resource:///chrome/browser/content/
browser/defaultthemes/2.icon.jpg\",
\"previewURL\":\ "resource:///chrome/browser/content/
browser/defaultthemes/2.preview.jpg\",
\"author\":\"fx5800p\",\"description\":\"Space Fantasy는 (C) fx5800p입니다. CC-BY-SA에 따라 사용 가능합니다. 보증이 없습니다.\",
\"homepageURL\":\"https://addons.mozilla.org/
firefox/addon/space-fantasy/\",
\"버전\":\"1.0\"},
{\"id\":\"recommended-4\",\"이름 \":\"파스텔 그라데이션\",
\"headerURL\":\"resource:///chrome/browser/content/
browser/defaultthemes/4.header.png\",
\"바닥글URL\":\"자원 ce:///chrome/browser/content/
browser/defaultthemes/4.footer.png\",
\"textcolor\":\"#000000\",\"accentcolor\":\"#000000\",
\"iconURL\":\"resource:///chrome/browser/content/
browser/defaultthemes/4.icon.png\",
\"previewURL\":\"resource:///chrome/browser/content/
browser/defaultthemes/4.preview.png\",
\"author\":\"darrinhenein\" ,\"description\":\"파스텔 그라데이션은 (C) 다르린헤네인입니다. CC-BY에 따라 사용 가능합니다. 보증하지 않습니다.\",
\"homepageURL\":\"https://addons.mozilla.org/firefox/
addon/pastel-gradient/\",
\"버전 \":\"1.0\",\"업데이트\":1499641520955,
\"설치일\":1499641520955}]");
...
복잡하고 추해 보입니다. 일부러 명확성을 위해 선을 끊었습니다! 그러나 우리가 여기에 있는 것을 이해합시다. 여러 사용자 기본 설정(user_pref)이 있습니다. LightweightThemes.selectedThemeID 레이블이 지정된 첫 번째 항목은 활성 항목을 정의합니다. 지금까지는 간단했습니다.
두 번째 LightweightThemes.usedThemes는 현재 시스템에 있는 테마의 쉼표로 구분된 목록입니다. 도구> 애드온> 모양을 통해서도 확인할 수 있습니다. 이 목록은 추악한 JSON 형식을 따르지만 걱정할 필요는 없습니다.

한 프로필에서 다른 프로필로 페르소나를 마이그레이션하려는 경우 이 선언의 일부를 복사하여 관련 대상 프로필에 붙여넣기만 하면 됩니다. 특히 Space Fantasy 페르소나를 복사하려고 합니다. 각 테마는 중괄호로 정의되며 쉼표로 다른 테마와 구분됩니다. 다음은 약간 더 정리된 섹션입니다.
{\"id\":\"recommended-2\",
\"name\":\"Space Fantasy\",
\"headerURL\":\"resource:///chrome /browser/content/browser/->
-> defaultthemes/2.header.jpg\",
\"footerURL\":\"resource:///chrome/browser/content/browser/ ->
-> defaultthemes/2.footer.jpg\",
\"textcolor\":\"#ffffff\",
\"accentcolor\":\"#d9d9d9\ ",
\"iconURL\":\"resource:///chrome/browser/content/browser/->
-> defaultthemes/2.icon.jpg\",
\ "previewURL\":\"resource:///chrome/browser/content/browser/->
-> defaultthemes/2.preview.jpg\",
\"author\":\" fx5800p\",
\"description\":\"Space Fantasy는 (C) fx5800p입니다. 사용 가능 ->
-> CC-BY-SA에 따름. 보증 없음.\",
\"homepageURL\":\"https://addons.mozilla.org/firefox/addon/->
-> space-fantasy/\",
\"version\":\"1.0 \"}
추신 데스크톱 사용자:-> 문자는 내 문자이며 다음 줄로 넘어가는 특정 지시어 흐름을 나타냅니다. 참고로 이것은 쉼표로 구분되고 명시적으로 선언된 특수 문자(따옴표 "가 \"가 됨)가 있는 키:값 쌍 지시문의 목록일 뿐입니다. 못생기고 못생겼습니다.
이제 소스 Firefox 프로필을 열고, prefs.js 파일을 열고, LightweightThemes.usedThemes 섹션으로 이동하고, 다른 프로필로 마이그레이션하려는 테마를 찾은 다음 특정 섹션을 텍스트 파일에 저장합니다. 필요한 섹션은 중괄호로 시작하고 중괄호로 끝나며 위와 같이 다양한 필드를 하나의 매끄럽고 흐르는 선으로 포함합니다. 간결함을 위해 여러 줄로 나누어진 내 예제와 달리 매우 긴 한 줄이 됩니다. 그것에 주목하세요.
대상 프로필에서 prefs.js 파일을 열고 LightweightThemes.usedThemes 섹션으로 이동한 다음 줄의 시작 또는 끝에 텍스트 스니펫을 삽입하여 구문이 올바른지 확인합니다. 열고 닫는 대괄호와 중괄호, 쉼표의 위치와 존재에 주목하세요.
Firefox를 시작하면 이제 대상 프로필에 누락된 페르소나가 있어야 하며 필요에 따라 적용할 수 있습니다. 이는 가벼운 테마가 갑자기 사라지거나 온라인에서 찾을 수 없을 때 유용합니다.
결론
이것은 괴짜 기사입니다. 실제로 prefs.js는 Firefox와 관련하여 기쁨, 고통 및 놀라움의 원천입니다. Linux의 데스크탑 테마와 마찬가지로 HTML 및 CSS에 대한 지식이 있다면 브라우저를 해킹하여 보고 당신이 적합하다고 생각하는대로 행동하십시오. 이상하게 들리겠지만, 그것이 바로 현대 세계입니다. JSON은 현대판 연옥입니다.
그래도 이 모든 철학적 숙고는 차치하고 이 기사가 유용하기를 바랍니다. 때로는 페르소나가 나타나거나 사라질 수 있으며, 특히 Firefox는 다른 프로필 간에 테마를 마이그레이션하고 가져오는 간단한 방법을 제공하지 않기 때문에 다시 사용할 수 없다는 것은 당신을 미치게 만들 수 있습니다. 여기 가이드가 필요한 해결 방법을 제공하기를 바랍니다. 가장 쉽거나 가장 예쁜 것은 아니지만 작업을 완료합니다. 나중에 뵙겠습니다.
건배.
