Chrome 확장 프로그램을 만드는 것은 매우 간단한 과정입니다. 완료되면 컴퓨터에서 이를 사용하여 브라우저 작동 방식을 개선할 수 있습니다.
확장 프로그램이 완전히 작동하기 전에 브라우저에 필요한 몇 가지 기본 구성 요소가 있습니다. 사용자 지정 확장 프로그램을 업로드하거나 다른 사람과 공유할 필요 없이 Chrome에서 작동하도록 하는 방법을 포함하여 아래에서 이 모든 것을 살펴보겠습니다.

복잡한 Chrome 확장 프로그램을 빌드하는 것은 아래에서 볼 수 있는 것보다 훨씬 더 자세한 프로세스이지만 일반적인 프로세스는 동일합니다. 지금 바로 사용할 수 있는 Chrome 확장 프로그램을 만드는 방법을 배우려면 계속 읽으세요.
도움말 :자신의 확장 프로그램이 얼마나 멋진지 확인하려면 이 놀라운 Chrome 확장 프로그램을 확인하세요.
Chrome 확장 프로그램을 만드는 방법
이 가이드를 사용하여 즐겨찾는 웹사이트를 나열하는 간단한 Chrome 확장 프로그램을 만들 수 있습니다. 완전히 사용자 정의할 수 있고 업데이트하기가 정말 쉽습니다.

해야 할 일:
- 확장자를 구성하는 모든 파일을 저장할 폴더를 만드십시오.
- 이 확장에 필요한 기본 파일 생성:manifest.json , popup.html , background.html , styles.css .
- popup.html 열기 텍스트 편집기에서 다음을 모두 붙여넣고 완료되면 저장하세요.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Favorite Sites</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<ul id="myUL">
<li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li>
<li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li>
<li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li>
</ul>
</body>
</html> 
링크와 링크 텍스트를 자유롭게 수정하거나 Chrome 확장 프로그램을 우리와 똑같은 방식으로 만들고 싶다면 모든 것을 그대로 유지하세요.
- manifest.json 열기 텍스트 편집기에서 다음을 복사/붙여넣기:
{
“update_url”:“https://clients2.google.com/service/update2/crx”,
"매니페스트_버전":2,
"이름":"즐겨찾는 사이트",
"설명":"내가 즐겨찾는 모든 웹사이트",
"버전":"1.0",
"아이콘":{
"16":"icon.png",
"32":"icon.png",
"48":"icon.png",
"128":"icon.png"
},
'배경':{
“페이지”:”background.html”
},
“browser_action” :{
"default_icon" :"icon.png",
"default_title" :"즐겨찾는 사이트",
“default_popup”:“popup.html”
}
}

이 코드의 먹을 수 있는 영역에는 이름이 포함됩니다. , 설명 및 default_title .
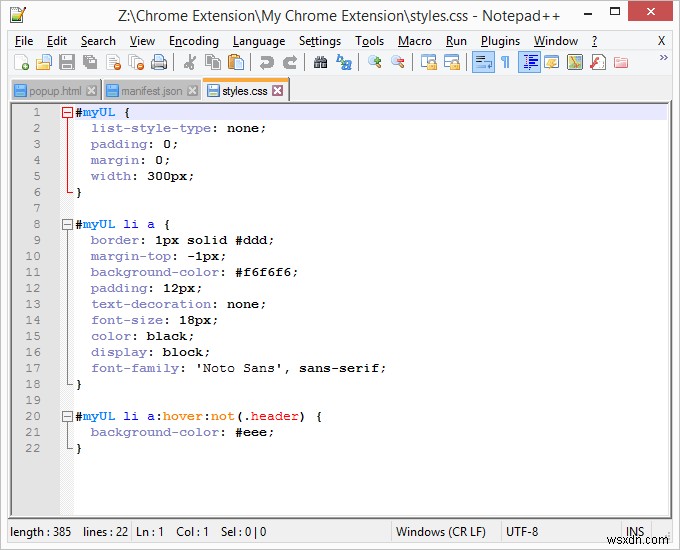
- styles.css 열기 다음 코드를 붙여넣습니다. 팝업 메뉴를 더욱 보기 좋고 사용하기 쉽도록 꾸미는 것입니다.
#myUL {
목록 스타일 유형:없음;
패딩:0;
여백:0;
너비:300px;
}
#myUL은 {
테두리:1px 실선 #ddd;
상단 여백:-1px;
배경색:#f6f6f6;
패딩:12px;
텍스트 장식:없음
글꼴 크기:18px;
색상:검정,
디스플레이:차단,
글꼴 패밀리:'Noto Sans', sans-serif;
}
#myUL li:hover:not(.header) {
배경색:#eee;
}

CSS 파일에서 변경할 수 있는 것이 많습니다. Chrome 확장 프로그램을 만든 후 원하는 대로 맞춤설정할 수 있도록 이 옵션을 사용해 보세요.
- 확장 프로그램의 아이콘을 만들고 이름을 icon.png로 지정합니다. . Chrome 확장 프로그램 폴더에 넣습니다. 위의 코드에서 볼 수 있듯이 16×16 픽셀, 32×32 등의 크기에 대해 별도의 아이콘을 만들 수 있습니다.
도움말: Google은 Chrome 확장 프로그램 생성에 대한 자세한 정보를 제공합니다. 여기에 표시된 간단한 단계를 능가하는 다른 예와 고급 옵션이 있습니다.
Chrome에 맞춤 확장 프로그램을 추가하는 방법
이제 Chrome 확장 프로그램을 만들었으므로 방금 만든 모든 파일을 실제로 사용할 수 있도록 브라우저에 추가할 차례입니다. 맞춤 확장 프로그램을 설치하려면 일반 Chrome 확장 프로그램을 설치하는 방법과 다른 절차가 필요합니다.
- Chrome 메뉴에서 추가 도구 로 이동합니다.> 확장 프로그램 . 또는 chrome://extensions/를 입력합니다. 주소 표시줄에서.
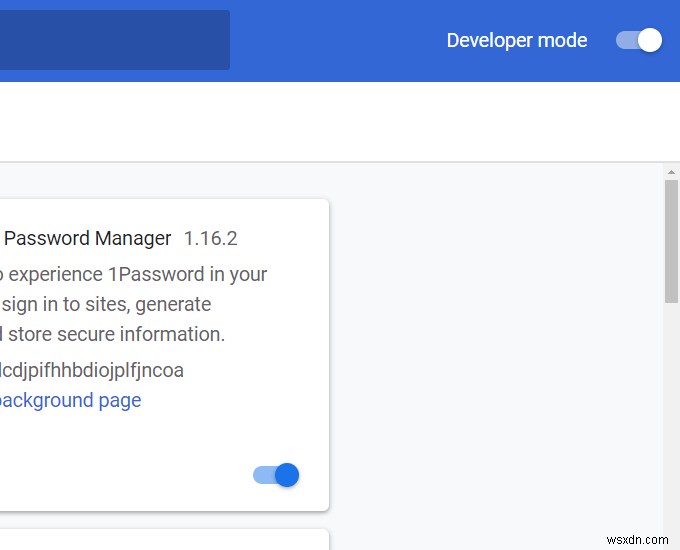
- 개발자 모드 옆에 있는 버튼 선택 아직 선택되지 않은 경우. 이렇게 하면 고유한 Chrome 확장 프로그램을 가져올 수 있는 특수 모드가 켜집니다.

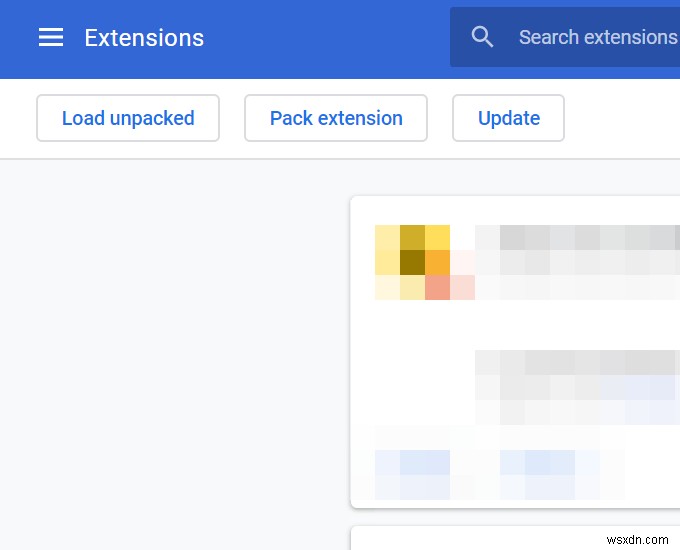
- 포장을 풀고 버튼을 눌러 위의 1단계에서 만든 폴더를 선택하세요.

- 메시지가 표시되면 수락합니다. 그렇지 않으면 맞춤 제작한 Chrome 확장 프로그램이 브라우저 오른쪽 상단에 다른 확장 프로그램과 함께 표시됩니다.
Chrome 확장 프로그램 수정
이제 Chrome 확장 프로그램을 사용할 수 있으므로 변경하여 나만의 확장 프로그램으로 만들 수 있습니다.
styles.css 파일은 확장자가 표시되는 방식을 제어하므로 전체 목록 스타일을 조정하고 글꼴 색상이나 유형을 변경할 수 있습니다. W3Schools는 CSS로 할 수 있는 모든 다양한 작업에 대해 배울 수 있는 최고의 리소스 중 하나입니다.
웹사이트가 나열된 순서를 바꾸거나 더 많은 사이트를 추가하거나 기존 사이트를 제거하려면 popup.html 파일을 편집하십시오. URL과 이름에 대한 편집 내용만 유지하십시오. 와 같은 다른 모든 문자 및 , 필수이며 변경해서는 안 됩니다. HTML Tutorial on W3Schools는 해당 언어에 대해 자세히 알아볼 수 있는 좋은 장소입니다.
