프로그래머와 개발자는 일반적으로 디자이너가 아닙니다. 이것은 사실로 널리 받아들여지고 있습니다. 개발자는 앱을 작동하게 만드는 데 집중하는 경향이 있습니다. – 디자이너는 앱을 미학적으로 매력적으로 만드는 데 중점을 둡니다. . 그런데 왜 개발자들은 그렇게 할 수 없습니까?
애니메이션 스플래시 랜딩 페이지와 멋진 레이아웃이 중요했던 당시에는 전문 디자이너를 고용하는 것이 합리적이었습니다. 그러나 오늘날의 추세는 최소 – 또는 최소한 크게 단순화되었습니다.
일화적인 예를 하나 들겠습니다. 얼마 전 누군가 저에게 PC 소프트웨어용 스플래시 화면을 만들어달라고 요청했습니다. 그래서 저는 총력을 다해 스케치 용지에 그려서 Photoshop으로 가져와 멋진 네온 선과 효과를 많이 만들었습니다. 스플래시 화면이 아니라 바탕 화면 배경 화면일 수 있습니다. 요점은 제가 그들을 위해 정말 화려하고 정교한 디자인을 만들었다는 것입니다.
짐작할 수 있듯이 그들은 그것을 좋아하지 않았습니다. 그들이 사용한 디자인은 문자 그대로 몇 개의 겹치는 색 원의 작은 로고와 그 아래의 소프트웨어 이름이었습니다. 예를 들어, Photoshop 작업에서 2분. 그리고 뭔지 알아? 내 것보다 낫다는 데 동의해야 했습니다.
내가 말하고 있는 요점은, 프로그래머들이 나와 같은 실수를 하는 이 함정에 빠진다는 것입니다. 우리는 UI와 스플래시 화면이 앱을 눈에 띄게 만드는 정말 화려하고 눈길을 끄는 요소가 되어야 한다고 생각하는 경향이 있습니다. . 하지만 그럴 필요는 없습니다. 솔직히 말해서 그렇게 해서는 안 됩니다. 우리는 프로그래머의 사고 방식을 미적 디자인에 적용합니다. 단순하고 기능적이며 작동합니다.
이 기사에서는 디자인 경험이 거의 없더라도 우아한 Android APP UI/UX를 만드는 몇 가지 매우 간단한 방법을 살펴보겠습니다.
정말로 다른 것을 원하지 않는 한 머티리얼 디자인을 고수하세요.
앱이 "고유" 할 필요는 없습니다. "나머지 제품과 차별화" 인기 있고 좋아 보이기 위해. 이것이 바로 Google의 Material Design이 달성하기 위해 설정한 것입니다. 이는 업계 전반에 걸친 앱 UI의 표준이며 훌륭한 일을 해냈습니다. SwiftKey, Nova Launcher, Textra SMS, YouTube와 같이 Android 앱에서 가장 큰 이름을 가진 몇 가지를 예로 들자면 Material Design을 고수하는 수많은 인기 앱이 있습니다.
Material Design의 핵심 초점은 단색 팔레트가 있는 카드 기반 레이아웃입니다. Google은 최고의 업계 디자이너와 협력하여 미니멀한 디자인 관행에서 많은 요소를 끌어낸 다음 모든 것을 무료로 출시했습니다. 웹사이트 및 앱 디자인 과정에서 전자책, 비디오, 등
머티리얼 디자인을 시작하는 것은 믿을 수 없을 정도로 쉽고 더 간단하게 만드는 몇 가지 도구가 있습니다. 아래에 나열하겠습니다.
- 소재 테마 편집기 (macOS + Sketch)
- 머티리얼 디자인 컬러 팔레트 플러그인(PhotoShop/Illustrator)
- 머티리얼 디자인 UI 키트 PSD(PhotoShop)
- Android 머티리얼 디자인 UI 키트(스케치)
- 머티리얼 UI 테마 생성기
단순하고 우아한 머티리얼 디자인 테마를 만들기 위한 영감이 필요한 경우 다음 목록 블로그를 확인하세요.
- MaterialDesignBlog – 제대로 된 머티리얼 디자인의 15가지 멋진 예
- MockPlus – 영감을 불러일으키는 12가지 최고의 머티리얼 디자인 웹사이트 예시
- AndroidAuthority – Android용 최고의 머티리얼 디자인 앱 10개
색상 그라데이션은 생각보다 쉽습니다
Material Design의 대안으로 dolor 그라디언트는 단순하고 트렌디하며 눈길을 사로잡습니다. 디자이너가 모든 색상으로 페인팅하거나 궁극적인 그라디언트를 디자인하는 데 많은 시간을 할애한다고 생각할 수도 있습니다. 틀릴 수 있습니다. Photoshop에서는 10초 안에 완료할 수 있습니다.

얼마나 쉬운지 보여주기 위해 이 단계를 안내해 드리겠습니다.
모바일용 새 PS 프로젝트 만들기(1080 x 1920 px @ 72 ppi에서 잘 작동)

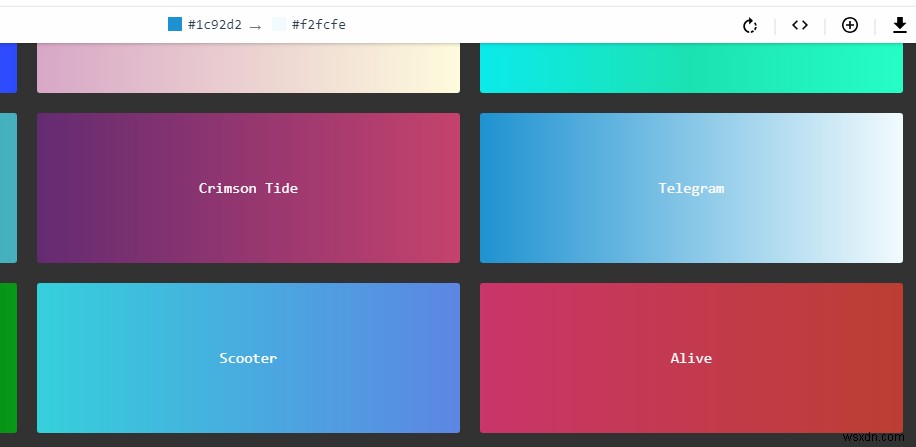
UIGradients.com으로 이동하여 원하는 것을 찾으십시오.

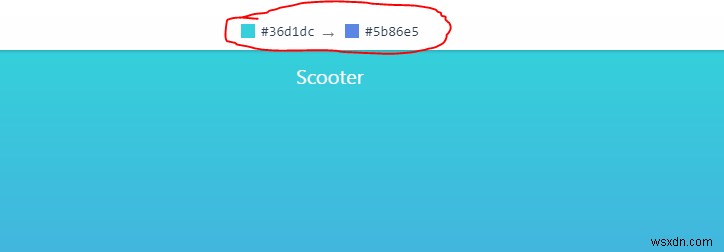
미리보기 위에서 그라데이션 색상을 복사합니다.

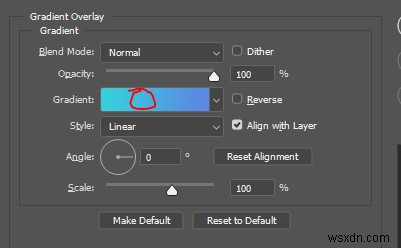
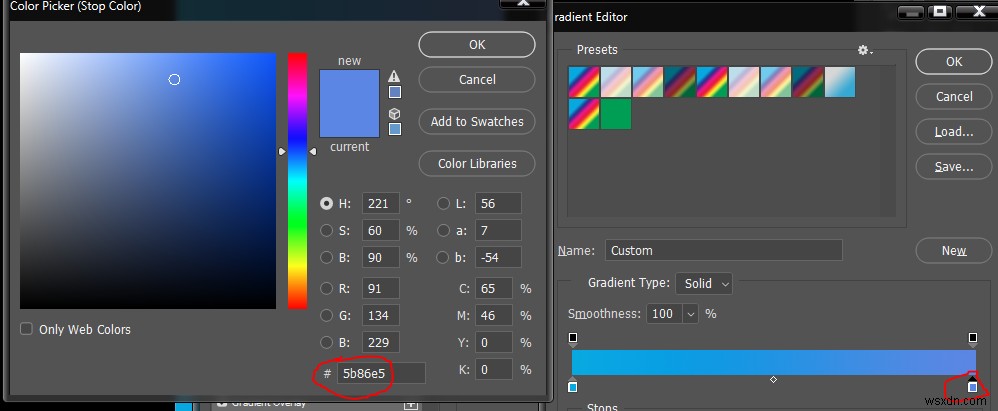
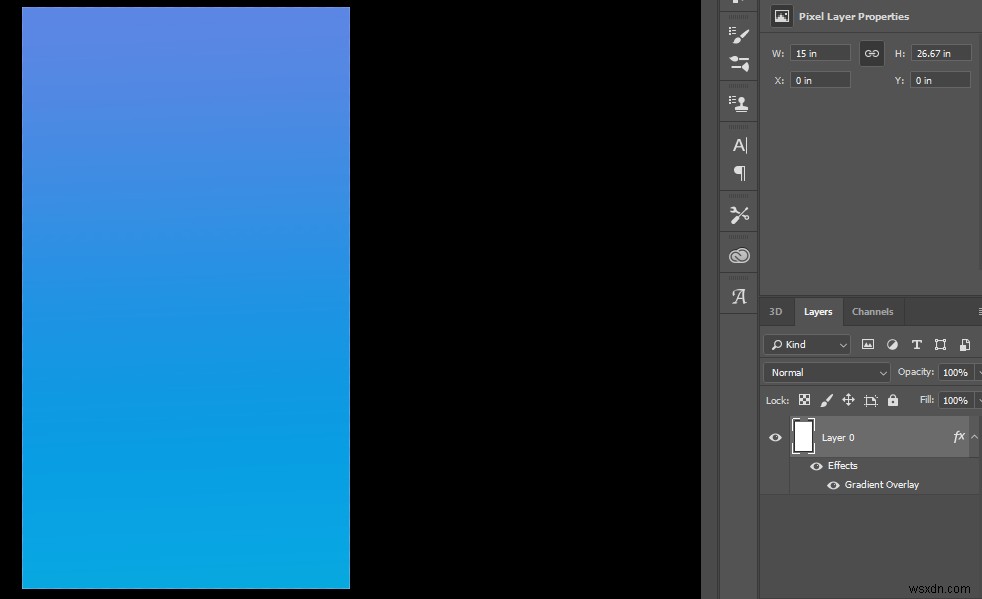
PS에서 빈 레이어를 마우스 오른쪽 버튼으로 클릭하고 혼합 옵션> 그라디언트 오버레이로 이동합니다.
드롭다운 메뉴에서 그라디언트 패턴 미리보기를 직접 클릭합니다. 드롭다운 버튼을 클릭하지 마십시오. 그라디언트를 직접 클릭하면 색상 편집기가 열립니다.

이제 UIGradient의 색상 16진수 값을 PS 그라디언트 편집기에 붙여넣기만 하면 됩니다.

필요에 따라 조정하십시오. 이제 Android 앱을 위한 전문적인 그라데이션 배경이 생겼습니다.
체크 아웃할 가치가 있는 기타 그라디언트 도구:
- WebGradients.com
- Android 모양 생성기(XML을 통해 모양 생성용, 그래디언트 옵션 포함)
JPG/PNG 대신 SVG 사용
그래픽 요소(버튼, 로고 등)에 PNG 또는 JPG를 사용하는 대신 SVG(확장 가능한 벡터 그래픽) 를 사용해야 합니다. 대신에. SVG는 품질 손실 없이 크기를 조정할 수 있기 때문입니다. 예를 들어 JPG를 더 큰 값으로 업스케일하면 품질이 떨어지고 흐릿하거나 픽셀화됩니다. SVG는 그렇지 않습니다. 사람들은 축소될 거대한 PNG 파일을 사용하려고 합니다. Android 화면에 맞추기 위해 - 대신 업스케일된 더 작은 SVG를 사용할 수 있습니다. 품질 손실 없이.
또한 SVG는 파일 크기가 PNG보다 최대 60% ~ 80% 작을 수 있습니다. . 즉, 앱이나 모바일 웹사이트가 사용자에게 더 빨리 로드되고 화면 해상도에 관계없이 좋아 보입니다.
Theme.AppCompat.DayNight를 사용하여 어두운 모드 포함
앱에 다크/야간 모드 테마를 포함하기 위해 두 개의 개별 테마를 디자인할 필요가 없습니다. AppCompat 라이브러리에 거의 내장되어 있으므로 활성화하고 값을 편집하기만 하면 됩니다.
Appual의 "Android 앱에서 다크 모드를 구현하는 방법" 가이드를 참조하세요.
템플릿 또는 모바일 UI 키트 사용
앱이 멋진 맞춤형 GUI를 요구하지 않는다면 템플릿이나 키트를 사용하는 데 전혀 문제가 없습니다. 템플릿과 키트를 영감을 주는 가이드라인으로 사용할 수도 있고, 말 그대로 템플릿/키트를 그대로 사용하여 자신만의 버튼과 물건을 추가할 수도 있습니다.
Android UI 템플릿 및 키트에 대한 몇 가지 유용한 리소스:
- SpeckyBoy – iOS 및 Android용 무료 모바일 UI 키트 50개
- SketchAppSources – Android UI 앱 리소스(스케치)
- Freebiesbug – PSD UI 키트(PhotoShop)
