고정된 사이드바와 스크롤 가능한 콘텐츠 영역이 있는 전체 높이 페이지는 높이를 100%로 설정하고 요소의 적절한 위치를 적용하여 만들 수 있습니다.
다음 예는 위의 내용을 보여줍니다.
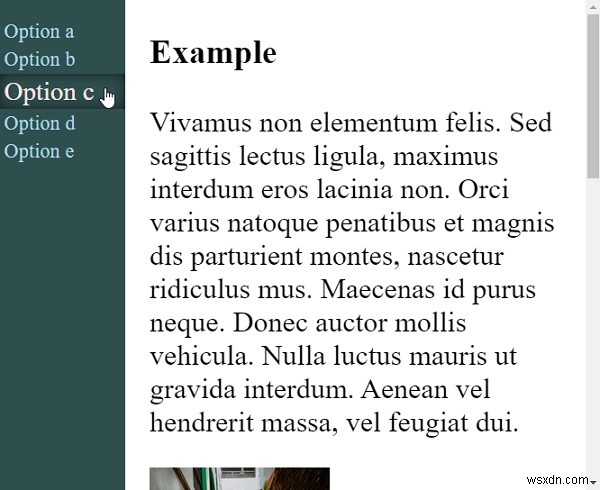
예시
<!DOCTYPE html>
<html>
<head>
<style>
.main {
margin-left: 140px;
font-size: 200%;
padding: 0 3%;
}
section {
height: 400px;
background-color: tomato;
}
.sidebar {
height: 100%;
width: 140px;
top: 0;
left: 0;
position: fixed;
background-color: darkslategrey;
padding-top: 20px;
}
.sidebar a {
display: block;
padding: 2% 4%;
text-decoration: none;
color: lightblue;
font-size: 1.4em;
}
.sidebar a:hover {
color: mistyrose;
font-size: 1.8em;
box-shadow: inset 0 0 15px rgba(0,0,0,0.6)
}
</style>
</head>
<body>
<div class="sidebar">
<a href="#">Option a</a>
<a href="#">Option b</a>
<a href="#">Option c</a>
<a href="#">Option d</a>
<a href="#">Option e</a>
</div>
<div class="main">
<h3>Example</h3>
<article><p>Vivamus non elementum felis. Sed sagittis lectus ligula, maximus interdum eros lacinia non. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculusmus. Maecenas id purus neque. Donec auctor mollis vehicula. Nulla luctus mauris ut gravida
interdum. Aenean vel hendrerit massa, vel feugiat dui. </p>
<img src="https://images.unsplash.com/photo-1611670159228- eff9d9e5b3a1?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=200&ixlib=rb1.2.1&q=80&w=200" />
<p>Phasellus ac felis consectetur lectus varius gravida ac in nunc. Suspendisse ut velit sagittis,
mattis nibh eu, semper massa. Maecenas in ligula fringilla, tristique libero sit amet, convallis ex. Sed condimentum id nulla non dignissim. Vestibulum sollicitudin eros id varius ornare.</p></article>
<section></section>
</div>
</body>
</html> 출력
이것은 다음 결과를 생성합니다 -