전체 문서 HTML을 문자열로 가져오려면 −
와 같은 innerHTML 개념을 사용하십시오.document.documentElement.innerHTML;
예시
다음은 코드입니다 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <body> <h1> Hello World </h1> <p>This is the javascript program..</p> </body> <script> var entireDocumentHTMLAsAString = document.documentElement.innerHTML; console.log(entireDocumentHTMLAsAString); </script> </html>
위의 프로그램을 실행하기 위해서는 파일명 anyName.html(index.html)을 저장합니다. 파일을 마우스 오른쪽 버튼으로 클릭하고 VS Code 편집기에서 "실시간 서버로 열기" 옵션을 선택합니다.
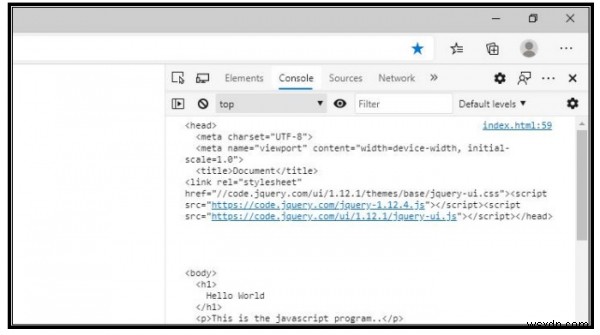
출력
이것은 다음과 같은 출력을 생성합니다 -

다음은 콘솔의 출력입니다 -